In this article, we are going to implement pagination in the Blazor WebAssembly application using the MudBlazor UI table component.
Now add the MudBlazor namespace into the '_Import.razor' file.
Pagination API:
To accomplish our demo we need an API endpoint that contains a payload to support the pagination. If you have good knowledge of API pagination you can create your own API or else I have already created a blog on API pagination, so click here to know more.
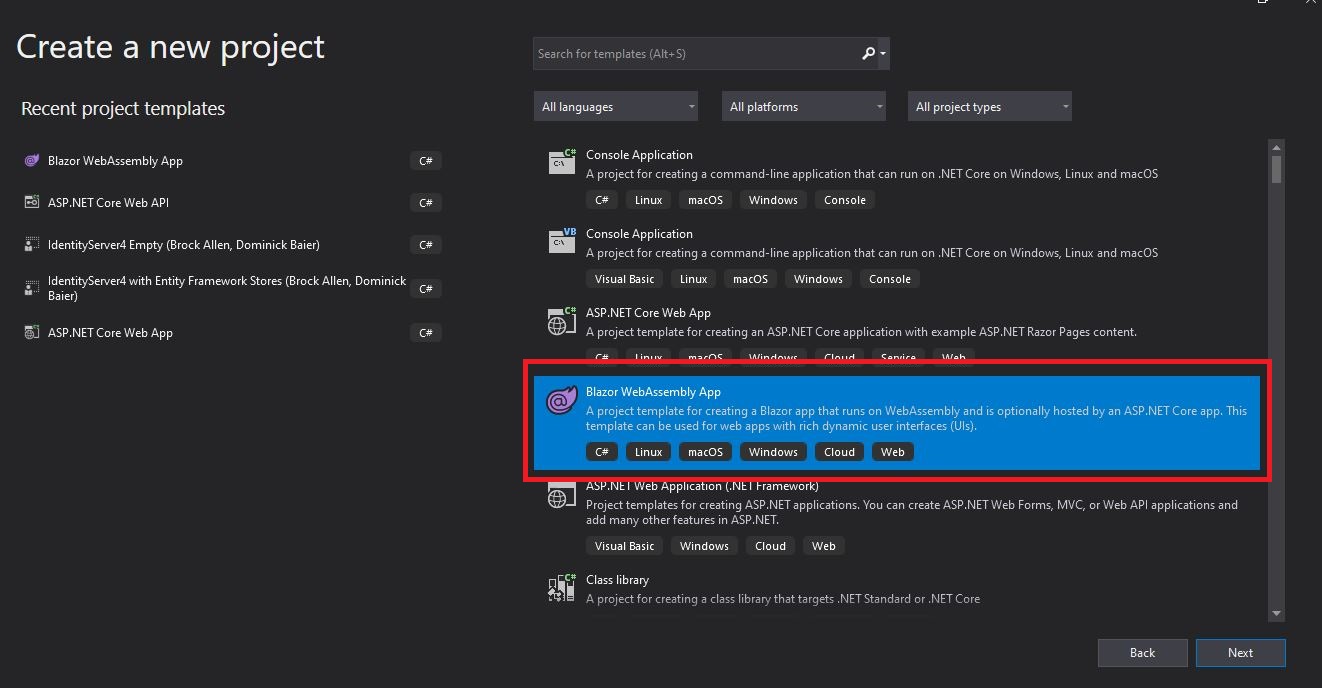
Create A Blazor WebAssembly Project:
Let's begin our coding by creating a sample Blazor WebAssembly project.
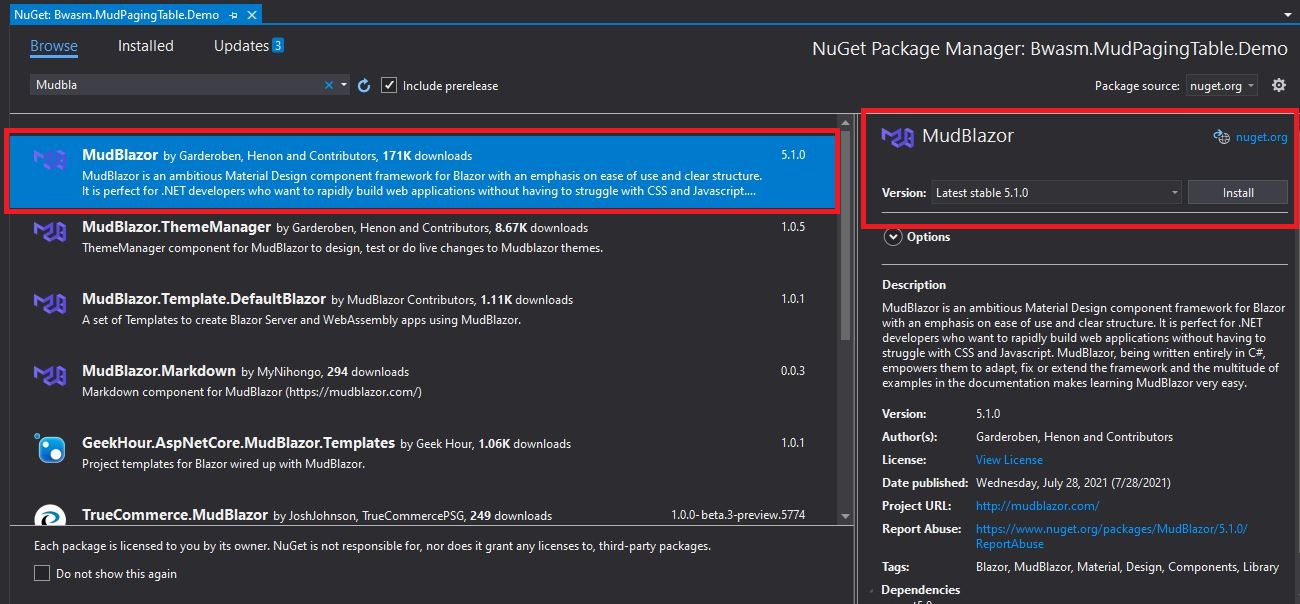
Steps To Configure MudBlazor:
Let's install the 'MudBlazor' NuGet into our sample project.
_Import.razor:
@using MudBlazorAdd the below CSS files inside of the head tag of the 'index.html'.
wwwroot/index.html:
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" /> <link href="_content/MudBlazor/MudBlazor.min.css" rel="stylesheet" />Now remove the existing CSS file like 'bootstrap.min.css' and '{your_applicationame}.Style.css' from the index.hml.
Add the MudBlazor javascript file just above the closing body tag of the 'index.html'.
<script src="_content/MudBlazor/MudBlazor.min.js"></script>Register the MudBlazor service in 'Program.cs'.
Program.cs:
using MudBlazor.Services; builder.Services.AddMudServices();Now update the 'MainLayout.razor' as below.
Shared/MainLayout.razor:
@inherits LayoutComponentBase
<MudThemeProvider>
</MudThemeProvider>
<div class="page">
<MudAppBar Color="Color.Primary">
<MudText Typo="Typo.h4" class="px-4">MudBlazor Wasm Sample</MudText>
</MudAppBar>
<div class="main pt-10">
<div class="top-row px-4">
<a href="http://blazor.net" target="_blank" class="ml-md-auto">About</a>
</div>
<div class="content px-4">
@Body
</div>
</div>
</div>
- (Line: 3-5) To load the MudBlazor theme we have to add the 'MudThemeProvider'.
- (Line: 7-9) MudBlazor App bar component like 'MudAppBar' added.
- (Line: 11) Applied padding-top(pt-10).
Create Models To Map API Response:
In our Blazor WebAssembly application, we have to parse JSON responses to model types. So let's add a folder like 'Models'. Inside of the 'Models' folder let's add 'Todo.cs' and 'TodoPagination.cs'.
Models/Todo.cs:
namespace Bwasm.MudPagingTable.Demo.Models
{
public class Todo
{
public int Id { get; set; }
public string ItemName { get; set; }
public bool IsCompleted { get; set; }
}
}
Models/TodoPagination.cs:
using System.Collections.Generic;
namespace Bwasm.MudPagingTable.Demo.Models
{
public class TodoPagination
{
public int TotalCount { get; set; }
public List<Todo> Data { get; set; }
}
}
Register API Domain In Startup.cs:
Now we have to register our API domain in the 'Startup.cs' with the 'HttpClient' instance.
Program.cs:(Update Existing HttpClient Resgistration Code)
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri("https://localhost:6001/") });
Overview On MudBlazor Table Component:
MudBlazor table component supports invoking asynchronous calls automatically for sorting, page selection, item selection with the help of the 'ServerData' property. So 'ServerData' register with an asynchronous function where we have to implement our HTTP API calls logic. So for the table pagination demo, few Blazor UI components that we are going to use are like
- MudTable
- ToolBarContent
- HeaderContent
- MudTh
- RowTemplate
- MudTd
- PagerContent
- MudTablePager
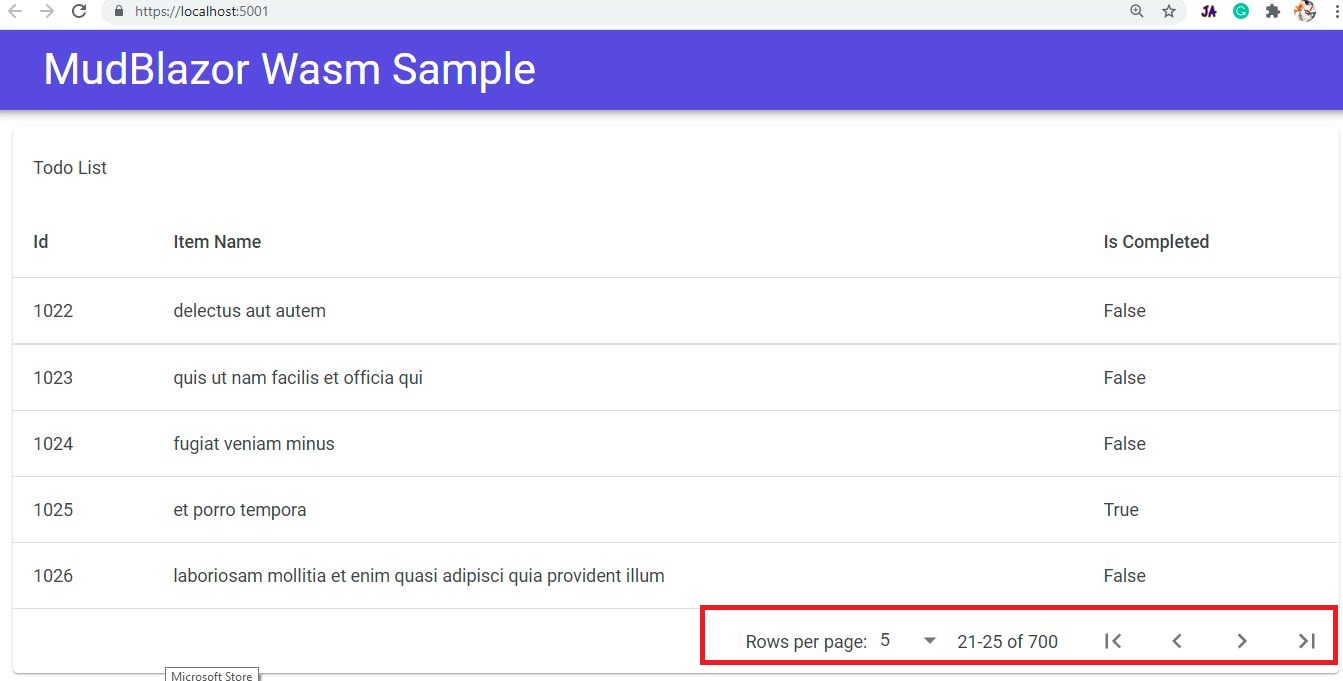
Implement Pagination Logic:
Let's update our 'Index.razor' blazor component to implement the pagination.
Pages/Index.razor:(Html Part)
@page "/"
@using System.Net.Http.Json;
@inject HttpClient _httpClient;
<MudTable ServerData="@(new Func<TableState, Task<TableData<Todo>>>(LoadTodos))" @ref="table">
<ToolBarContent>Todo List</ToolBarContent>
<HeaderContent>
<MudTh>Id</MudTh>
<MudTh>Item Name</MudTh>
<MudTh>Is Completed</MudTh>
</HeaderContent>
<RowTemplate>
<MudTd DataLabel="Id">@context.Id</MudTd>
<MudTd DataLabel="Item Name">@context.ItemName</MudTd>
<MudTd DataLabel="Is Completed">@context.IsCompleted</MudTd>
</RowTemplate>
<PagerContent>
<MudTablePager PageSizeOptions="pageSizeOptions"></MudTablePager>
</PagerContent>
</MudTable>
- (Line: 2-3) Imported 'System.Net.Http.Json' namespace, because it provides some simple methods to invoke the API call. The 'HttpClient' instance was injected.
- (Line: 4) The 'MudTable' MudBlazor table component. The 'ServerData' is used to call the API for any changes on the table like sorting, pagination, selection, etc. The delegate assigned here inputs 'TableState' as an input parameter and outputs the 'TableData<T>' to render the API response to the table. The '@ref' is the reference attribute variable gives us control over the table in c# code block.
- (Line: 5) The 'ToolBarContent' component to add heading to the table
- (Line: 6-10) The 'HeaderContent' components contain table columns by using the 'MudTh'.
- (Line: 11-15) The 'RowTemplate' component is self iterate component to render the rows to our table. The '@context' is our API response type that is 'Todo'.
- (Line: 16-18) The 'PagerContent' and 'MudTablePager' render the pagination UI for our table. The 'PageSizeOptions' is an integer collection that takes an array of the page sizes, so those values will be available as a dropdown in the UI.
@code{
private int[] pageSizeOptions = new int[] { 5, 10, 15 };
private MudTable<Todo> table;
protected override Task OnAfterRenderAsync(bool firstRender)
{
table.SetRowsPerPage(5);
return base.OnAfterRenderAsync(firstRender);
}
public async Task<TableData<Todo>> LoadTodos(TableState state)
{
var response = await _httpClient.GetFromJsonAsync<TodoPagination>($"/api/Todo?currentPageNumber={(state.Page + 1)}&pagesize={state.PageSize}");
return new TableData<Todo>() { Items = response.Data, TotalItems = response.TotalCount };
}
}
- (Line: 2) The 'pageSizeOptions' is variable for page sizes that can be selected in the pagination UI dropdown.
- (Line: 4) The 'table' variable of type 'MudTable<T>' is used to store the reference of our table. This variable can be used to operate the table explicitly from the c# code.
- (Line: 8) On UI rendering here we are setting page size to 5, because by default the MudBlazor table uses page size as 10.
- (Line: 12-18)This function is used by the delegate of 'ServerData', so this function gets invoked every change on the table to invoke the API.
- (Line: 14) Invoking our API endpoint, here framing the query parameter like 'currentPage' and 'pageSize'. So MudBlazor table sends those pagination data through 'TableState' from which we can have a page number and page size value. The page number value starts from '0' here so I'm incrementing it by 1 before every API call.
- (Line: 17) The 'MudBlazor' table only requires the 'TableData<T>' like a collection that needs to be rendered and a total number of records at the server.
Video Session:
Support Me!
Buy Me A Coffee
PayPal Me
Wrapping Up:
Hopefully, I think this article delivered some useful information on pagination using the MudBlazor Table component in the Blazor WebAssembly application. I love to have your feedback, suggestions, and better techniques in the comment section below.





Great tutorial. Just missing a "refresh" button to be able refresh the data without needing to change the current page (for example when there is only one page of data).
ReplyDeletecount property sould be long type
ReplyDeleteI am using this together with Server Side Blazor and Dapper
ReplyDeleteThanks for sharing!