In this article, we will implement a .NET6 Web API that consumes the Azure Cosmos DB.
Let's understand the structure of the Cosmos DB:
Note: Cosmos DB means NoSQL stores data as key/value. But above we discussed 'Container' that can be 'Collection', 'Table', 'Graph', etc is a representation for querying the Cosmos DB by all supported APIs.
Step 2:
Step 8:
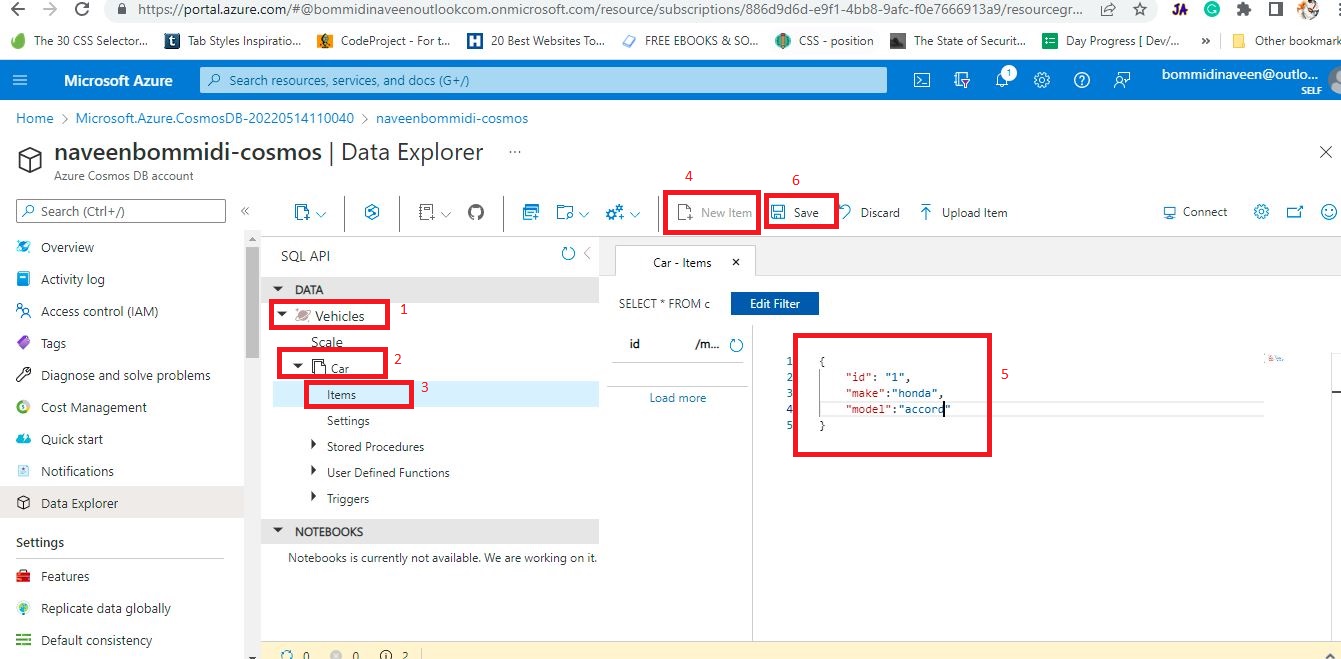
Select our 'Vehicle' database then select our container 'Car', then select 'Items' then Cosmos DB window editor shows up. Then click on 'New Item', then add the sample item(document) we want to store, and then click on 'Save'.
Step 10:
Step 11:
Step2:Step 3:
Step2:
Step 2:
Azure CosmosDB:
Azure Cosmos DB is a fully managed NoSQL database. NoSQL says data will be stored as a key/value JSON document. Cosmos DB provides 'High Availability' and 'Low Latency' for any application. Cosmos DB is very quick in response delivering, auto-scaling, effective auto failure management, etc.
Any existing application that works on different DBs can be easily migrated to Azure CosmosDB as it provides APIs for integration like 'SQL/Core API'(most recommended API, our demo uses this 'SQL/Core API'), 'MongoDB API', 'Cassandra API', 'Germlin API', 'Table API'.
- Create an Azure Cosmos Account with an appropriate subscription inside of the Azure portal.
- After creating the Cosmos Account, we can manage the data of our account by creating 'Database', 'Containers', and items.
- Azure Cosmos 'Containers' means a 'Collection' or 'Table' or 'Collection' based on our APIs like 'SQL/Core API', 'MongoDB API', 'Cassandra API', etc.
- Container contains 'Items', 'Stored Procedure', 'user-defined functions', 'triggers', etc.
- Items inside of the Container depend on its type which means if a container is 'Table' then items will be 'Rows', if a container is 'Collection' then items will be documents, etc.
Partition Key: -
- Azure Cosmos DB uses partitioning to scale individual containers in a database to meet the performance needs of our application.
- While partitioning, the item in a container is divided into logical partitions.
- Logical partitions are formed based on the value of the partition key that is associated with each item in a container.
- All the items in the logical partition have the same partition key value.
- For example, the 'country' property is made as to the partition key, then items with a country name like 'India' are stored in one logical partition, and items with a country name like 'Italy' store in one logical partition, and so on.
- So it is always advisable to use the most common and unchangeable 'property' as a partition key to get more performance and to manage the Price to spend on CosmosDB consumption.
- If your items contain no proper property to use as a 'partition' key then we can use the 'Id' property.
Why Use Azure CosmosDB?:
- High Availability
- Low Latency
- Effect cost management pays the service on use only
- NoSQL Database
- Easy migration from any backend to Azure Database.
- Auto Scale Up
- Auto Maintenance
- Effective Global Distribution
Create Azure CosmosDB:
Step1:
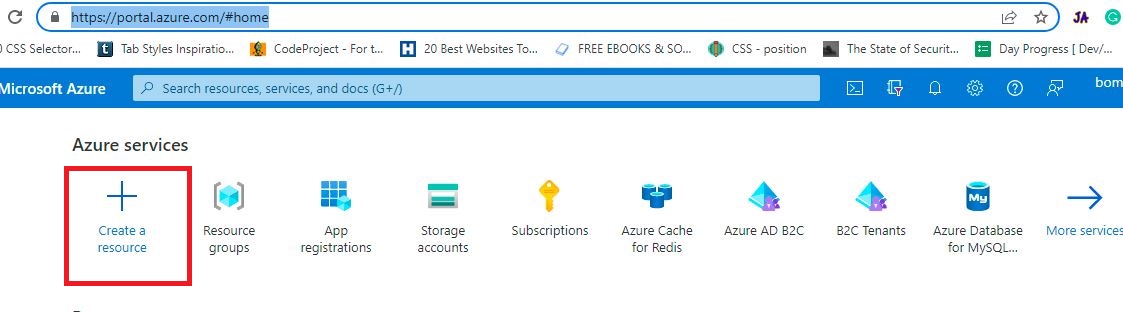
Signup with the azure portal and then log in to the Azure portal and navigate to the home page (https://portal.azure.com/#home). Then select 'Create A Resource'.
Signup with the azure portal and then log in to the Azure portal and navigate to the home page (https://portal.azure.com/#home). Then select 'Create A Resource'.
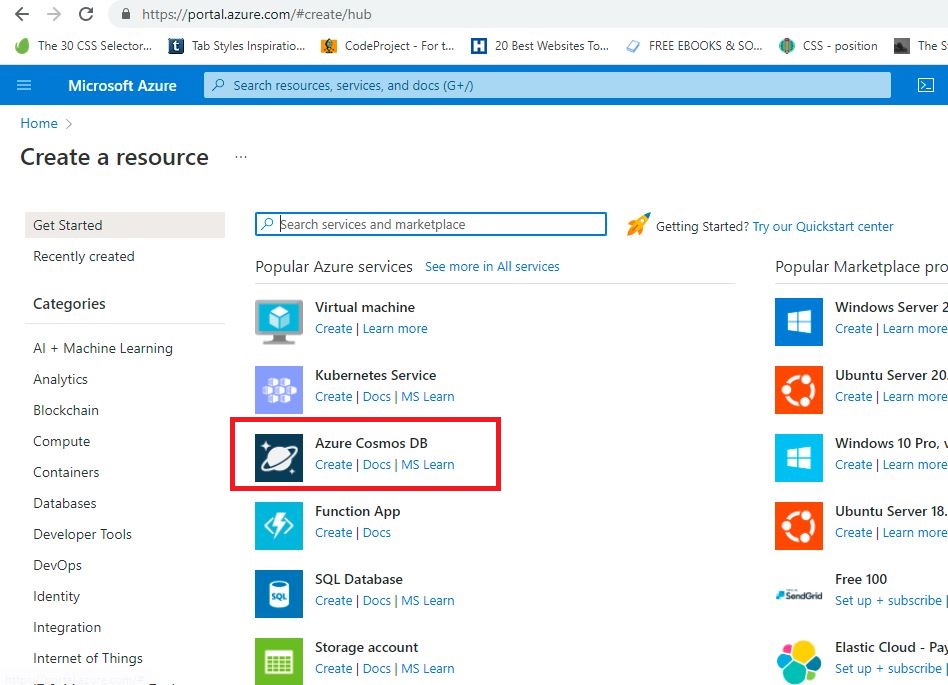
In the 'Create A Resource' page select 'Azure Cosmos DB'.
Step3:
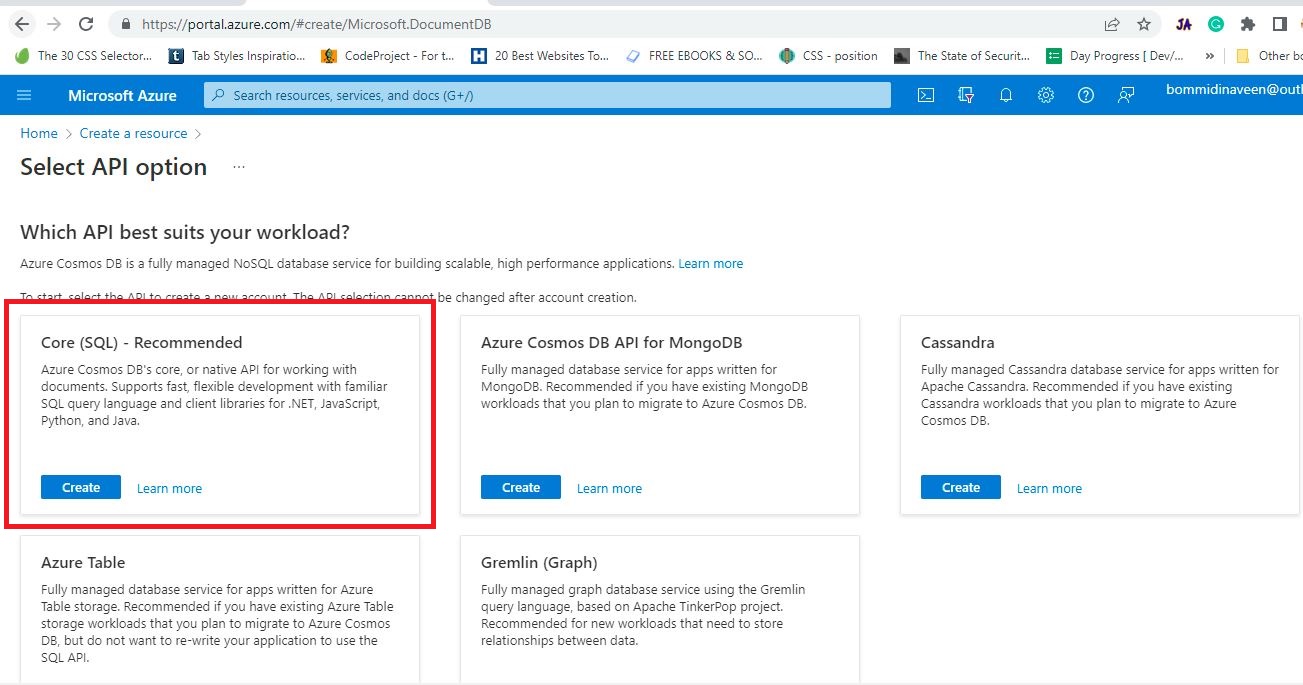
In 'Select API option' page choose 'Core(SQL) - Recomended'
Step 4:
In 'Create Azure Cosmos DB Account - Core(SQL)', inside of the 'Basic' tab, enter the 'Project Details
In 'Create Azure Cosmos DB Account - Core(SQL)', inside of the 'Basic' tab, enter the 'Project Details
(a) Select your subscription
(b) Create a new resource group. The resource Group acts as a container or folder to our Cosmos DB.
(c) Give Account Name, based on your account name domain will be created so make sure to give a proper name.
(d) Location, select your nearest location for azure hosting, you can leave the default as a quick start.
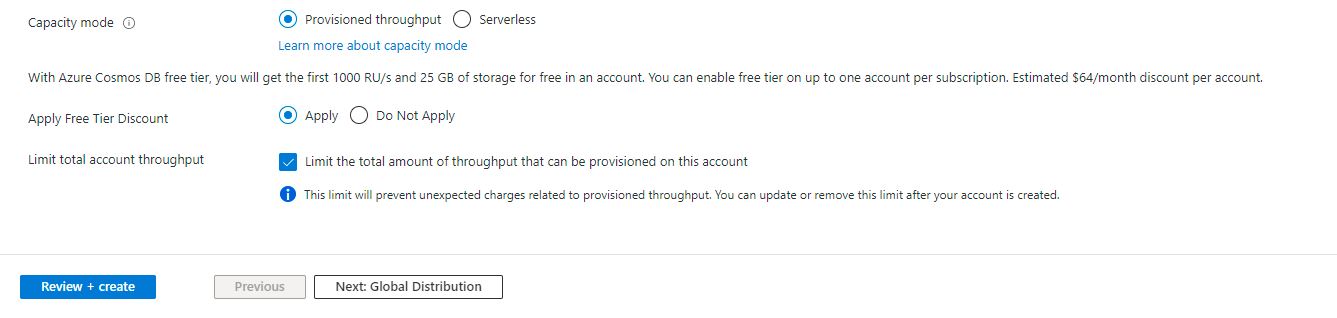
(e) Capacity mode can choose default.(f) App Free Tier Discount, is a very wise choice to choose by learners.
(g) Limit total account throughput can choose the default
Step 5:Remaining tabs like 'Global Distribution', 'Networking', 'Backup Policy', 'Encryption', 'Tags' can use default values. So click on 'Review + create' button directly.
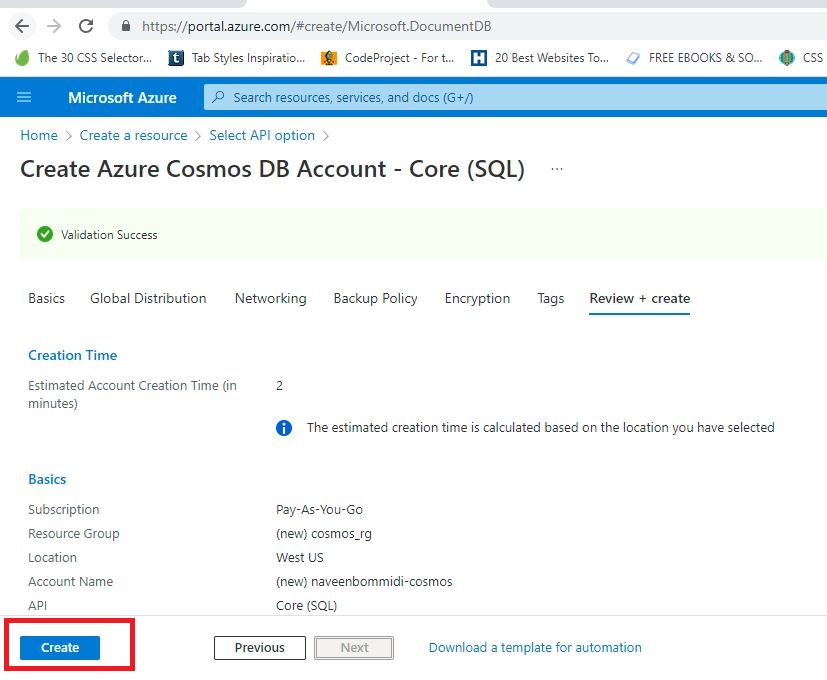
Step6:
Finally, click on the 'Create' button to create an Azure Cosmos DB Account.
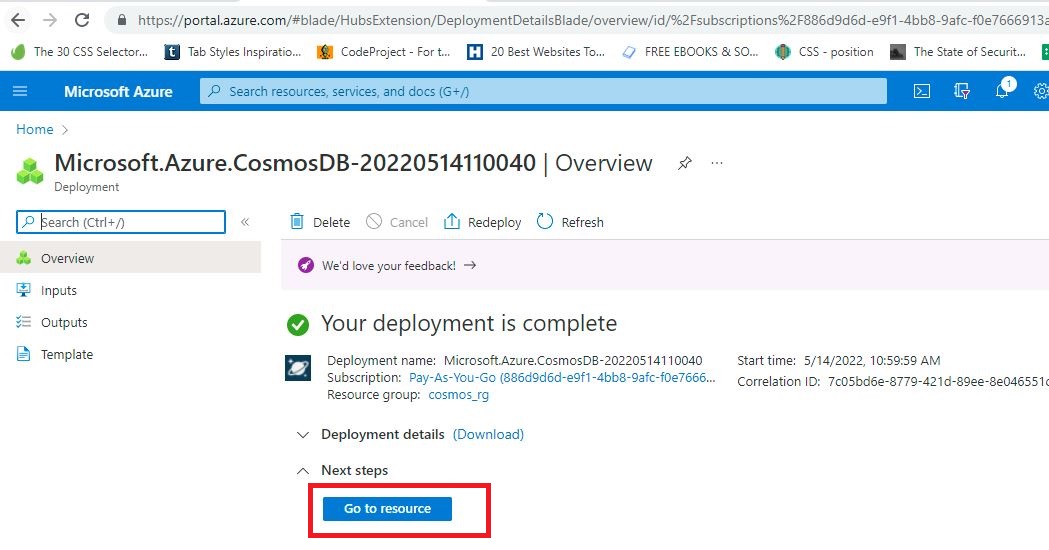
Step 7:
Click on the 'Go to resource' button.
(a) In the Azure Cosmos DB account, in left-hand side menu select 'Data Explorer'.
(b) Click on 'New Container'.
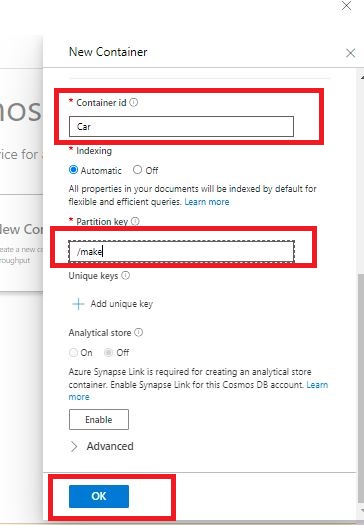
(c) In the container form let's give details
(d) Choose 'Create New'(for creating a new database in Azure Cosmos DB Account). Then specify the name of the database(database id). I will name my database as 'Vehicles'.
(e) The 'Share throughput across containers' choose default.
(f) The 'Database throughput' chooses to default i.e 'Auto Scale'.
(g) The 'Database Max RU/s' level default value. The 'Request Unit/second' calculates price.
(j) The 'Partition key' value is one of the names of property of the documents we store. To this demo, my JSON document contains properties like 'id', 'make', and 'model'. I will use 'make' as my partition key for my demo.
(k) Finally click on the 'Ok' button. Then we can observe a Database like 'Vehicles', container like 'Car' get created. (Note: These database names, and container name will be used by our .NET6 API)
Step 9:Select our 'Vehicle' database then select our container 'Car', then select 'Items' then Cosmos DB window editor shows up. Then click on 'New Item', then add the sample item(document) we want to store, and then click on 'Save'.
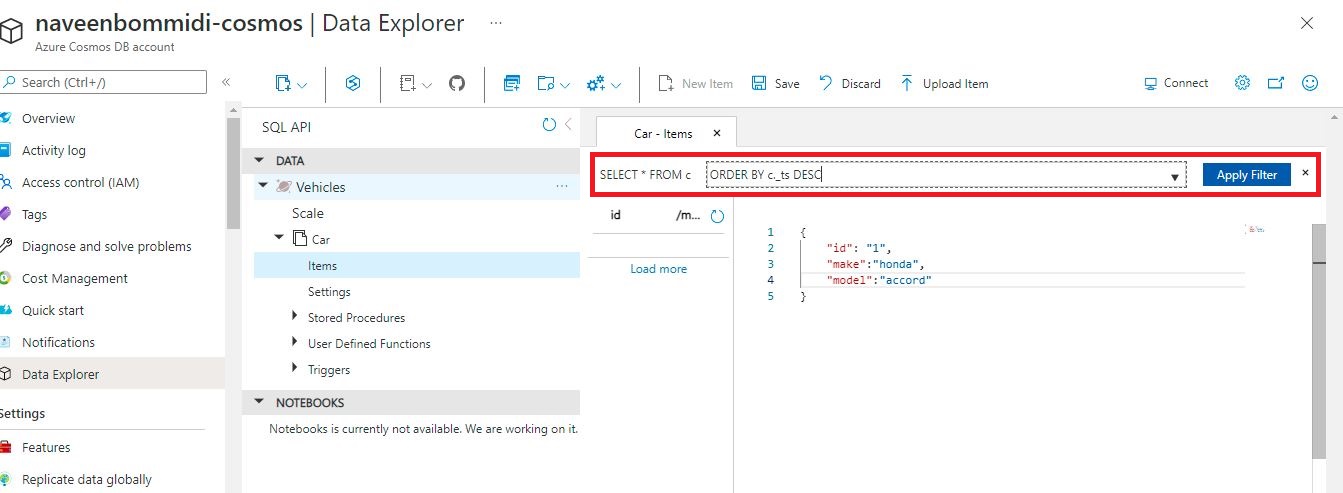
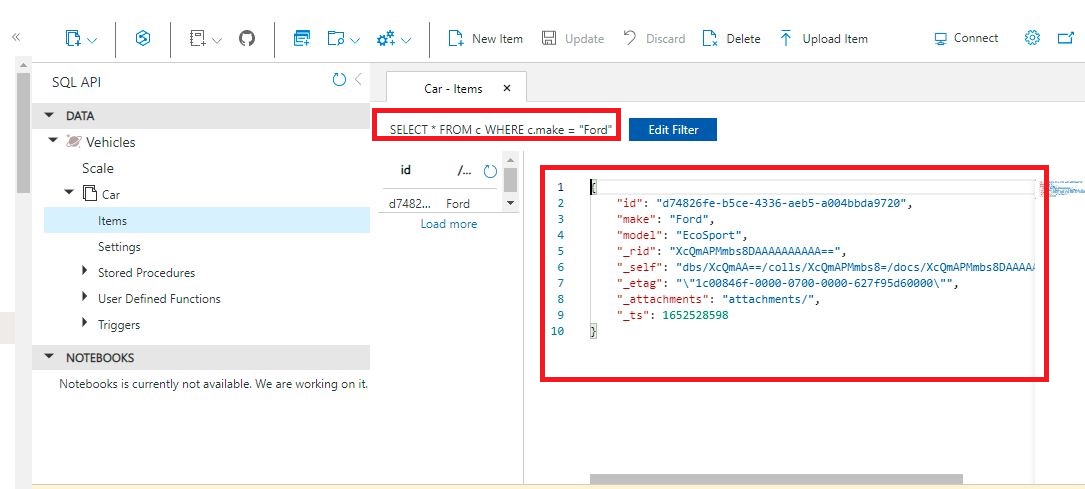
Edit Filter drop-down to write SQL queries to fetch our items(document)
Now go to 'Key' left-hand side menu and copy the 'URL' and 'Primary Key' value we are going to use in our .NET6 API.
Create A .NET6 Web API:
Let's create a .Net6 Web API sample application to accomplish our demo. We can use either Visual Studio 2022 or Visual Studio Code(using .NET CLI commands) to create any.Net6 application. For this demo, I'm using the 'Visual Studio Code'(using the .NET CLI command) editor.
CLI command
dotnet new webapi -o Your_Project_Name
dotnet new webapi -o Your_Project_Name
Install Required Packages:
Let's install the Azure Cosmos NuGet package.
Package Manager Command:
Install-Package Microsoft.Azure.Cosmos -Version 3.27.0
Install-Package Microsoft.Azure.Cosmos -Version 3.27.0
.NET CLI Command:
dotnet add package Microsoft.Azure.Cosmos --version 3.27.0
dotnet add package Microsoft.Azure.Cosmos --version 3.27.0
Azure Configuration Settings:
Let's configure the Azure Cosmos DB settings into our 'appsettings.Development.json' file.
appsettings.Development.json:
"AzureCosmosDbSettings": {
"URL": "fdsfsfdsfdsf.com",
"PrimaryKey": "fsfsd",
"DatabaseName": "Vehicles",
"ContainerName": "Car"
}
Create A Service To Setup Cosmos DB Container:
We have to create the instance of the Cosmos DB container in our application to fetch the data. So let's create a service file and its interface files like 'CarCosmosService.cs', 'ICarCosmosService.cs'.
Services/ICarCosmosService.cs:
namespace Dot6.API.CosmosDB.Demo.Services;
public interface ICarCosmosService
{
}
Services/CarCosmosService.cs:
using Microsoft.Azure.Cosmos;
namespace Dot6.API.CosmosDB.Demo.Services;
public class CarCosmosService : ICarCosmosService
{
private readonly Container _container;
public CarCosmosService(CosmosClient cosmosClient,
string databaseName,
string containerName)
{
_container = cosmosClient.GetContainer(databaseName, containerName);
}
}
- (Line: 6) Declared the '_container' variable of type 'Microsfot.Azure.Cosmos'.
- (Line: 7-12) Using the 'Microsoft.Azure.Cosmos.CosmosClient' generates the instance of the container.
Program.cs:
builder.Services.AddSingleton<ICarCosmosService>(options =>
{
string url = builder.Configuration.GetSection("AzureCosmosDbSettings")
.GetValue<string>("URL");
string primaryKey = builder.Configuration.GetSection("AzureCosmosDbSettings")
.GetValue<string>("PrimaryKey");
string dbName = builder.Configuration.GetSection("AzureCosmosDbSettings")
.GetValue<string>("DatabaseName");
string containerName = builder.Configuration.GetSection("AzureCosmosDbSettings")
.GetValue<string>("ContainerName");
var cosmosClient = new CosmosClient(
url,
primaryKey
);
return new CarCosmosService(cosmosClient, dbName, containerName);
});
- (Line: 1) Register the 'ICarCosmosService' as a single-ton service.
- (Line: 3-10) Fetch the 'AzureCosmosDbSettings' from the 'appsettings.Development.json'.
- (Line: 12-15) Initialize the 'CosmosClient' instance where Azure URL and primary key passed as input parameters.
- (Line: 17) Return the 'CarCosmosService' instance.
Create A CarController:
Let's create a sample API controller like 'CarController'.
Controllers/CarController.cs:
using Dot6.API.CosmosDB.Demo.Services;
using Microsoft.AspNetCore.Mvc;
namespace Dot6.API.CosmosDB.Demo.Controllers;
[ApiController]
[Route("[controller]")]
public class CarController: ControllerBase
{
public readonly ICarCosmosService _carCosmosService;
public CarController(ICarCosmosService carCosmosService)
{
_carCosmosService = carCosmosService;
}
}
Create Type To Cosmos DB Item:
Now we have to create a Type or Entity or Class for our Cosmos DB item. So let's create a model like 'Car.cs'.
Models/Car.cs:
using Newtonsoft.Json;
namespace Dot6.API.CosmosDB.Demo.Models;
public class Car
{
[JsonProperty("id")]
public string Id { get; set; }
[JsonProperty("make")]
public string Make { get; set; }
[JsonProperty("model")]
public string Model { get; set; }
}
- Since Cosmos DB stores the JSON data whose properties casing will be different so to map them with our C# class type we use the 'JsonPropertyName' attribute.
Read Operation:
Let's implement the read operation by creating an HTTP Get endpoint where it fetches all data from the Cosmos DB.
Let's create an abstract method for getting data from the Cosmos DB in 'ICarCosmosService'.
Services/ICarCosmosService.cs:
Task<List<Car>> Get(string sqlCosmosQuery);Now let's implement the logic to fetch the data from Cosmos DB in 'CarCosmosService'.
Services/CarCosmosService.cs:
public async Task<List<Car>> Get(string sqlCosmosQuery)
{
var query = _container.GetItemQueryIterator<Car>(new QueryDefinition(sqlCosmosQuery));
List<Car> result = new List<Car>();
while (query.HasMoreResults)
{
var response = await query.ReadNextAsync();
result.AddRange(response);
}
return result;
}
- (Line: 3) The '_container.GetItemQueryIterarot<Car>()' method fetches data base on the query that we initialized with the 'QueryDefinition'.
- (Line: 6-10) Initially, it won't fetch data directly, first, it gets a flag where data exist or not. Then it fetches the data by calling the 'ReadNextAsync()' method. So from this, we can understand the 'GetItemQueryIterator' triest to fetch the data as a stream.
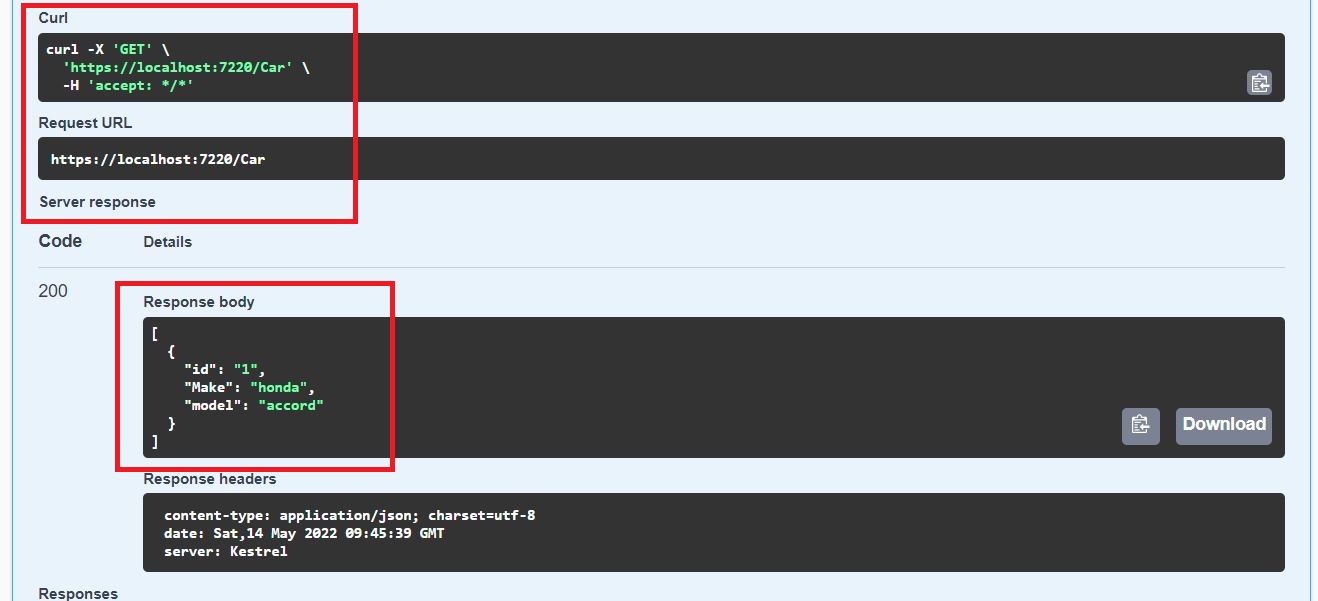
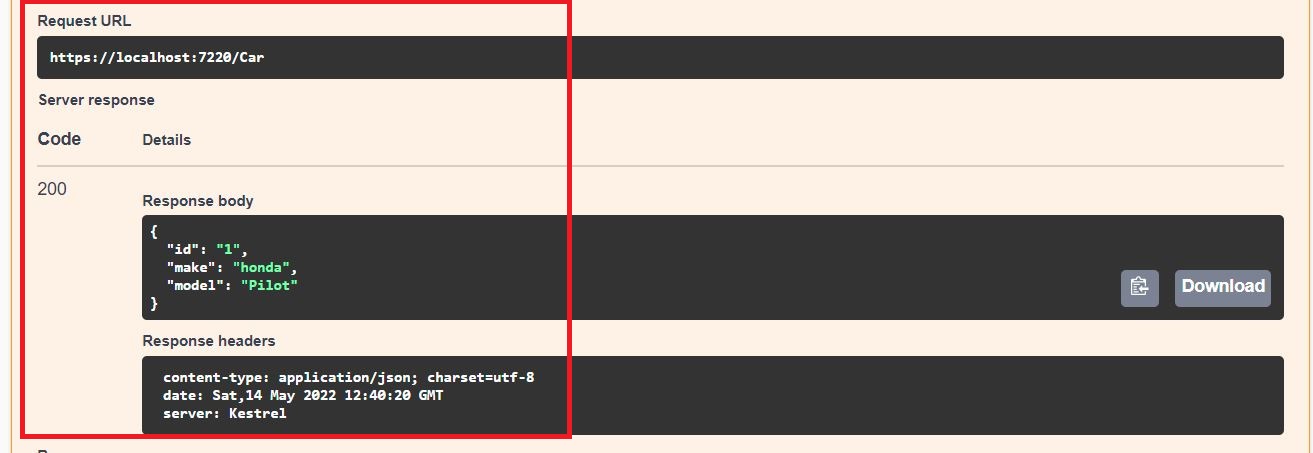
Controllers/CarController.cs:
[HttpGet]
public async Task<IActionResult> Get()
{
var sqlCosmosQuery = "Select * from c";
var result = await _carCosmosService.Get(sqlCosmosQuery);
return Ok(result);
}
- The 'HttpGet' attribute defines our action method gets executed only for HTTP Get request
- Here no route is defined at the action method level because we have only one HTTP Get action method. If we have more than one HTTP Get action method then we have to define our route explicitly
- (Line: 4) Simple SQL query for fetching all records. Here 'c' represents our 'Car' container at the Azure Cosmos DB, so it can be any character or string we can give.
- (Line: 5-6) Fetching data from the Cosmos DB. The 'Ok()' method returns a response with a success of status 200.
Step2:Step 3:
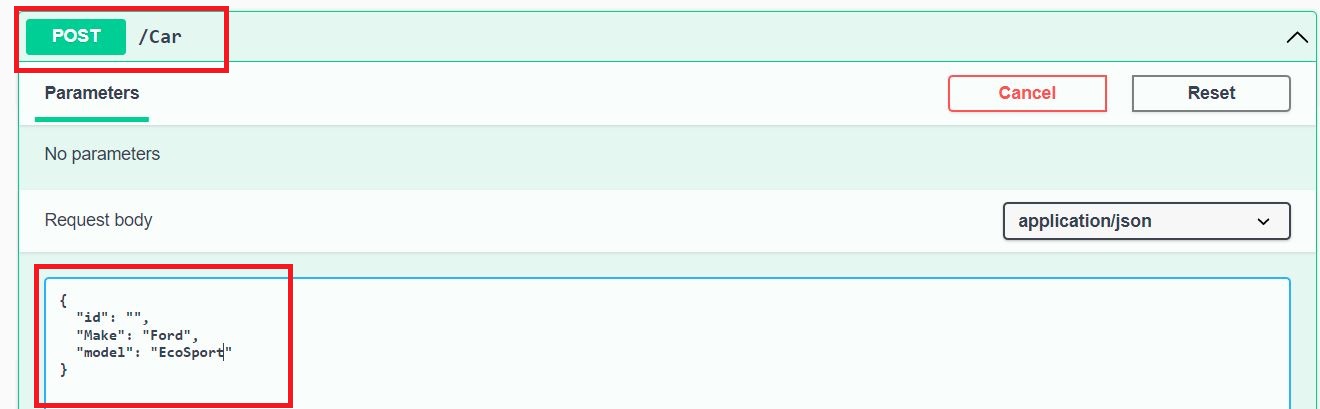
Create Operation:
Let's implement create operation by creating an HTTP Post endpoint where it adds a new item into the Azure Cosmos DB
Let's add an 'AddAsync()' abstract method into the 'ICarCosmosService'.
Services/ICarCosmosService:
Task<Car> AddAsync(Car newCar);Let's implement the 'AddAsync()' method into the 'CarCosmosService'.
Services/CarCosmosService:
public async Task<Car> AddAsync(Car newCar)
{
var item = await _container.CreateItemAsync<Car>(newCar, new PartitionKey(newCar.Make));
return item;
}
- Here 'CreateItemAsync()' method adds the new item into the container of the Cosmos DB. Here we can specify the partition key explicitly so it helps to save the data more quickly
Controllers/CarController.cs:
[HttpPost]
public async Task<IActionResult> Post(Car newCar)
{
newCar.Id = Guid.NewGuid().ToString();
var result = await _carCosmosService.AddAsync(newCar);
return Ok(result);
}
- (Line: 1) The 'HttpPost' attribute defines our action method invokes only for the HTTP Post request.
- (Line: 2) Our action method 'Post' has payload parameter 'newcar' of type 'Car'.
- (Line: 4) Generating 'Id' value for the new item.
- (Line: 5) Invoking Cosmos DB call to save the new item to the container.
Step3:
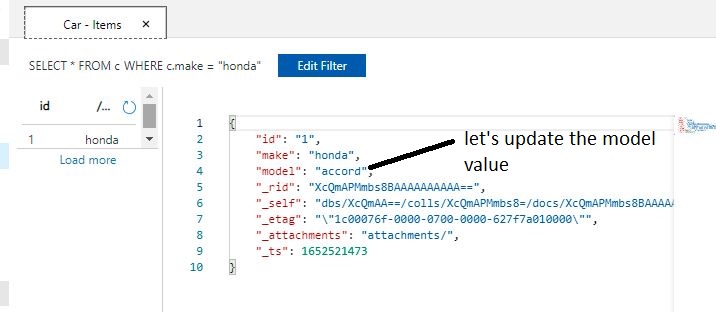
Update Operation:
Let's implement the update operation by creating an HTTP Put endpoint where it updates items in the Azure Cosmos DB.
Let's add a 'Update()' abstract method in 'ICarCosmosService'.
Services/ICarCosmosService:
Task<Car> Update(Car carToUpdate);Let's implement the 'Update()' in the 'CarCosmosService'.
Services/CarCosmosService:
public async Task<Car> Update(Car carToUpdate)
{
var item = await _container.UpsertItemAsync<Car>(carToUpdate, new PartitionKey(carToUpdate.Make));
return item;
}
- Here 'UpsertItemAsync()' method helps to update the item in the Cosmos DB container.
Controllers/CarController.cs:
[HttpPut]
public async Task<IActionResult> Put(Car carToUpdate)
{
var result = await _carCosmosService.Update(carToUpdate);
return Ok(result);
}
- (Line: 1) The 'HttpPut' attribute defines our action method invokes for the HTTP Put request.
- (Line: 2) Our action method has payload 'carToUpdate' of type 'Car'.
- (Line: 4) Invoking the Cosmos DB to update the item.
Step 2:
Step 3:
Step 4:
Delete Operation:
Let's implement the delete operation by creating an HTTP Delete endpoint that deletes items from the Cosmos DB.
Let add 'Delete()' abstract method into the 'ICarCosmosService'.
Services/ICarCosmosService:
Task Delete(string id, string make);Lets implement the 'Delete()' method into the 'CarCosmosService'.
Services/CarCosmosService:
public async Task Delete(string id, string make)
{
await _container.DeleteItemAsync<Car>(id, new PartitionKey(make));
}
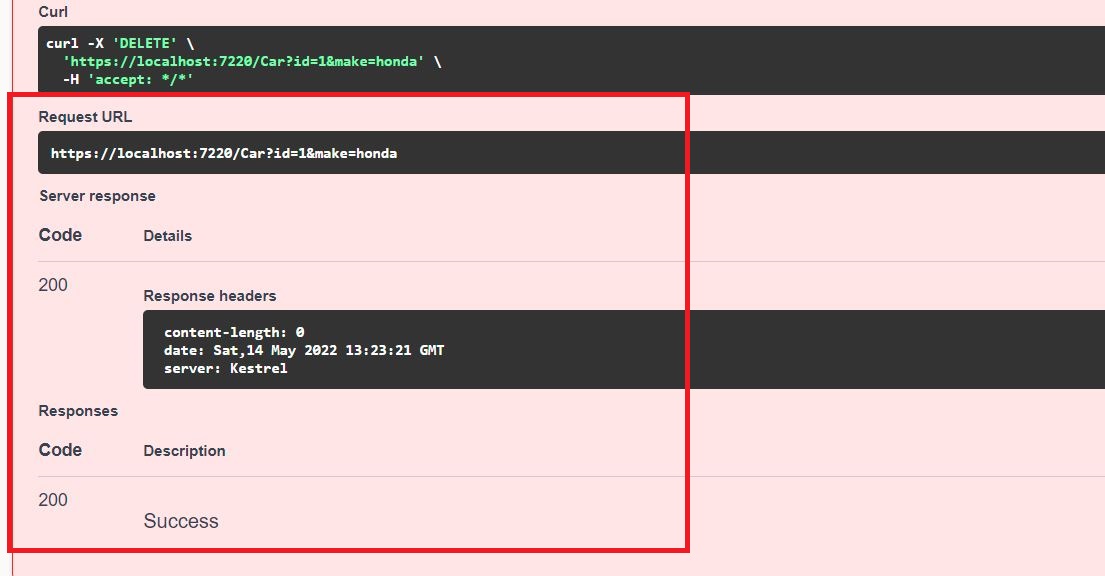
Now add the HTTP Delete endpoint in 'CarController.cs'.Controllers/CarController.cs:
[HttpDelete]
public async Task<IActionResult> Delete(string id, string make)
{
await _carCosmosService.Delete(id, make);
return Ok();
}
- (Line: 1) The 'HttpDelete' attribute is defined on the action method which means only HTTP Delete requests can invoke our endpoint.
- (Line: 2) Action method contains 2 query parameter like 'id', 'make'. The make value is for to send as partition key value.
- (Line: 4) Invoking the Cosmos DB to delete the item.
Hopefully, I think this article delivered some useful demo on .NET6 API CRUD Operation Using Azure Cosmos DB. using I love to have your feedback, suggestions, and better techniques in the comment section below.

-4.jpg)
























Thank you for this article!
ReplyDelete