How Routing Works In Core 2.1 And Below Versions?:
In Asp.Net Core routing is configured using app.UseRouter() or app.UseMvc() middleware.
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
Here in Dotnet Core version 2.1 or below versions on the execution of route middleware request will be navigated appropriate controller matched to the route.An operation or functionality which is dependent on route URL or route values and that need to be implemented before the execution of route middleware can be done by accessing the route path from the current request context as below
app.Use(async (context, next) =>
{
if(context.Request.Path.Value.IndexOf("oldvehicle") != -1)
{
context.Response.Redirect("vehicle");
}
else
{
await next();
}
});
app.UseMvc(routes =>
{
routes.MapRoute(
name: "vehicleRoute",
template: "vehicle",
defaults:new { controller = "Home", action = "Index" });
});
The sample code above shows a custom middleware which executes prior to the routing middleware. The middlewares which execute prior to the route middleware don't have any knowledge of route parameters and the only way to implement route dependent functionality like the above sample code.Endpoint Routing In Asp.Net Core 2.2 And Above Versions:
Endpoint Routing is a new feature from Asp.Net Core 2.2 and above versions. To consume Endpoint routing we need to configure two middlewares
- UseRouting
- UseEndpoints
UseEndpoints - this middleware should be configured at last in the application. UseEndpoints consist of all conventional based URL's. UseEndpoints is a delegate that executes the route and returns the response.
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.Use(async (context, next) =>
{
context.Request.RouteValues.TryGetValue("controller", out object controllerName);
if ((controllerName as string).ToLower() == "test")
{
context.Response.Redirect("/home/index");
}
else
{
await next();
}
});
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "testRoute",
pattern: "test/{actionName}",
defaults: new { controller = "Test", action = "index" });
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
- From the above sample code after static files middleware app.UseRouting configured and at the last app.UseEndpoints middleware configured and in between them authorization and a custom middleware configured.
- On configuring app.UseRouting middleware current HTTP context gets populated with route data which will be accessed in the middleware between the endpoint middlewares.
- Now in custom middleware getting controller name from request context as shown in the above sample. So we can identify the route controller name and action method very easily from RouteValues. This is only possible because of Endpoint Routing techniques.
To check route metadata and route values update the custom middleware as below and set debugger in visual studio and check the properties provided by the Endpoint routing as below
app.Use(async (context, next) =>
{
var currentEndPoint = context.GetEndpoint();
var routes = context.Request.RouteValues;
});
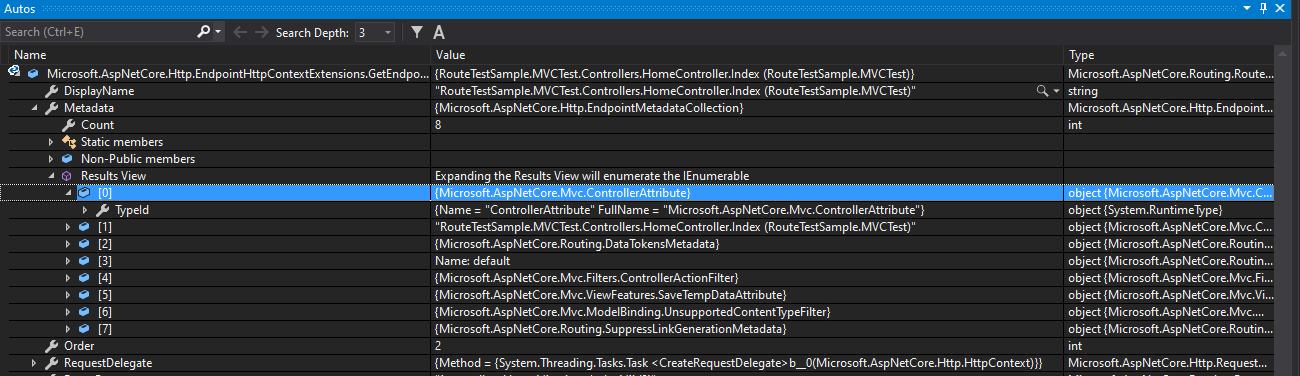
HttpContext.GetEndpoint() returns metadata of the route matched controller as below.Different Route Configuration Extension Methods In UseEndpoints Middleware:
Asp.Net Core Endpoint routing supports many route configuration method as follow.
MapControllerRoute - This route map is used to configure Asp.Net Core MVC or Web API application. Sample endpoint configuration as below.
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "MVC_Or_WebAPI_ControllerRoute",
pattern: "test",
defaults: new { controller = "Test", action = "index" });
});
MapRazorPages - This route map enables the Razor page routing. Sample endpoint configuration as below
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
});
MapGet - This route mapping is a combination of URL and request Http verb. On the matching route, the delegate handler configured along with the route gets executed and returns the response. Similarly, we can configure other Http verb route like MapPost, MapDelete, etc. Sample endpoint configuration as below.
app.UseEndpoints(endpoints =>
{
endpoints.MapGet("test", async context => {
await context.Response.WriteAsync("response from route endpoint");
});
});
Similarly, we can explore many more MapRouting methods from endpoint routing.Wrapping Up:
Hopefully, this article will help to understand Endpoint Routing in the Dotnet core. I will love to have your feedback, suggestions and better techniques in the comments section.


Thank you
ReplyDeleteTHANK YOU
ReplyDelete