In this article, we are going to understand GraphQL Subscriptions in an angular application using the Apollo Angular Library.
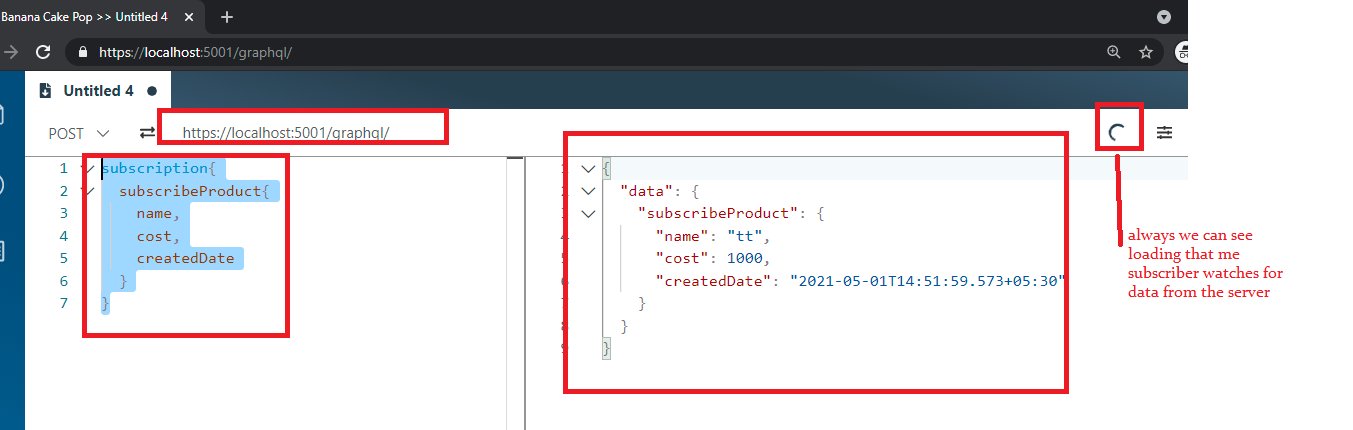
Subscriber:
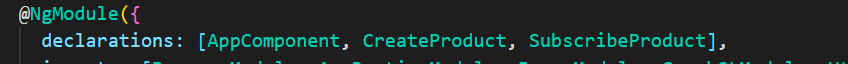
Now import our newly added components into the 'app.module.ts'.
Graphql Subscription:
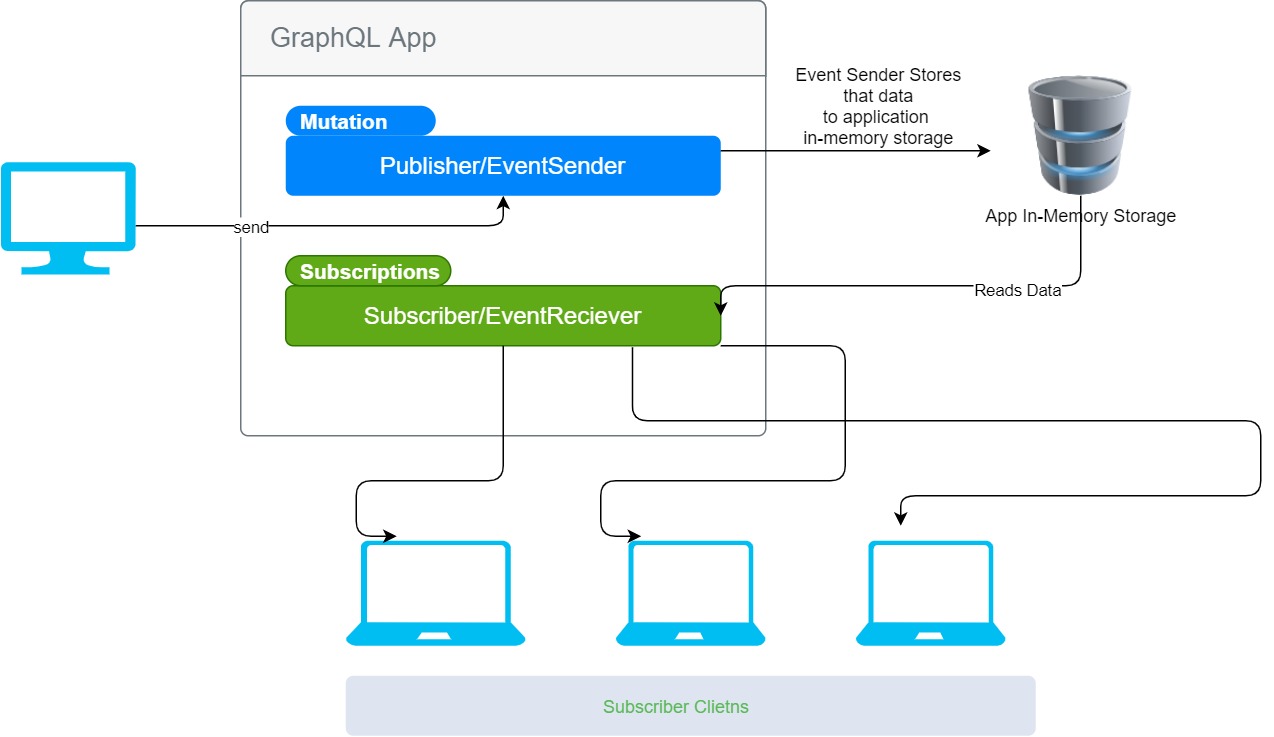
GraphQL subscriptions are a way to push data from the server to the clients that listen to real-time messages or payload or data from the server. Subscriptions are similar to queries in that they specify a set of fields to be delivered to the client, but instead of immediately returning a single response, a result is sent every time a particular event happens on the server.So for this demo, I have created a GraphQL endpoint in .Net5. So I'm going to use that as my server.
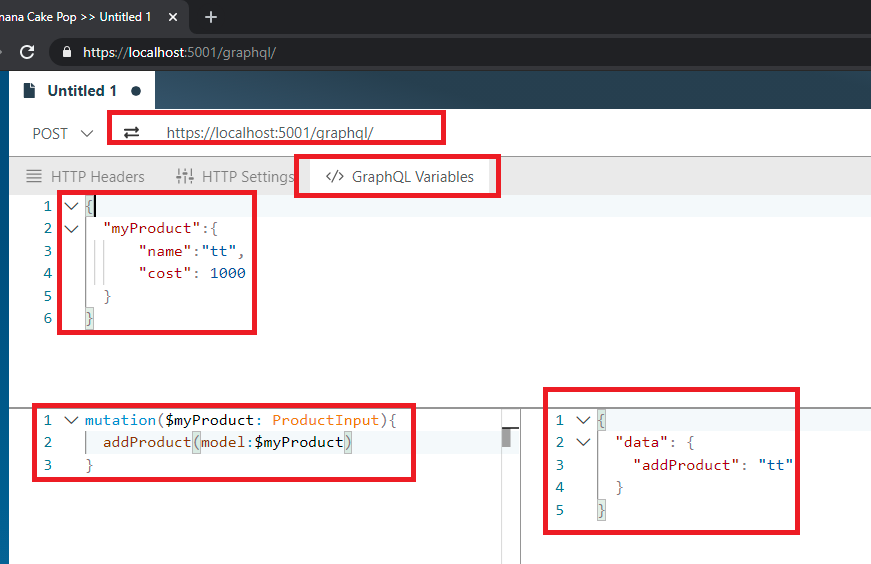
Publisher:
So above 2 images like 'Publisher' and 'Subscriber' are tested using the browser. Now we will implement those publisher and subscriber functionalities into the angular application.
Create An Angular Application:
Let's begin our demo by creating an angular sample application.
Command To Install Angular CLI:(If not installed on your system previously)
npm install -g @angular/cliAngular CLI Command To Create Angular App: ng new your_project_name
Command To Run App:
ng serve
Install Required Apollo Angular Packages:
Apollo Angular provides us an easy way to install and configure it into our application with a simple 'ng' command below.
Command To Install And Setup Apollo Angular :
ng add apollo-angular
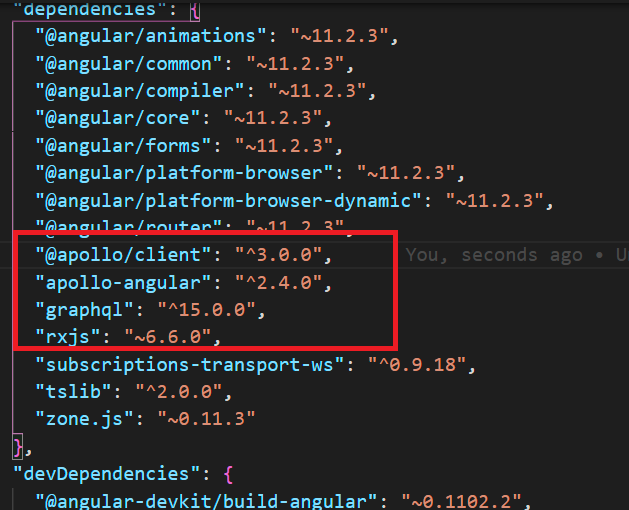
The above command installs 3 different libraries like 'apollo-angular', '@apollo/client', 'graphql'.The 'graphql.module.ts' a new file will be created with all startup configurations regarding GraphQL.Subscriptions need a persistent connection, so we are going to use WebSockets. To work with WebSockets we need the following libraries.
npm install --save subscriptions-transport-wsnpm i --save-dev @types/ws
Configure HTTP And WebSocket Url In GraphQL Module:
GraphQL 'Queries', 'Mutations' are carried over the HTTP URL.
GraphqQL 'Subscriptions' need persistent connection, so subscriptions carried over WebSockets.
Now in the GraphQL module, we have to manage the URL by switching them based on GraphQL operation. So let's update the 'createApollo' method inside of the 'graphql.module.ts'.
src/app/graphql.module.ts:
import {NgModule} from '@angular/core';
import {APOLLO_OPTIONS} from 'apollo-angular';
import {ApolloClientOptions, InMemoryCache, split} from '@apollo/client/core';
import {HttpLink} from 'apollo-angular/http';
import {WebSocketLink} from '@apollo/client/link/ws';
import {getMainDefinition} from '@apollo/client/utilities';
export function createApollo(httpLink: HttpLink): ApolloClientOptions<any> {
const http = httpLink.create({
uri:"https://localhost:5001/graphql"
});
const ws = new WebSocketLink({
uri:`wss://localhost:5001/graphql`,
options:{
reconnect:true
}
});
const link = split(
({query}) => {
const data = getMainDefinition(query);
return (
data.kind === 'OperationDefinition' && data.operation === 'subscription'
);
},
ws,
http
)
return {
link: link,
cache: new InMemoryCache(),
};
}
@NgModule({
providers: [
{
provide: APOLLO_OPTIONS,
useFactory: createApollo,
deps: [HttpLink],
},
],
})
export class GraphQLModule {}
- (Line: 10-12) Creating the HTTP instance with its URL registering.
- (Line: 14-19) Creating the WebSocket instance with its URL registering.
- (Line: 21-30) The 'split' function loads from '@apollo/client/core'. This 'split' function works conditional loader where based on the operations('query', 'mutation', 'subscriptions') triggered from our angular app appropriate URL instance will be loaded.
Basic Components Creation:
In our sample, we will create 2 components. One component will have a user form, here we will invoke GraphQL mutation to send the data to the server. Another component is the subscription component where we implement our GraphQL subscription logic to continuously receive data from the server.
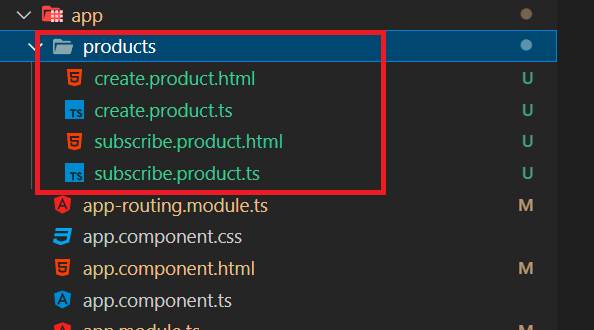
So let's create components like 'create.product.ts' and 'subscribe.product.ts'.
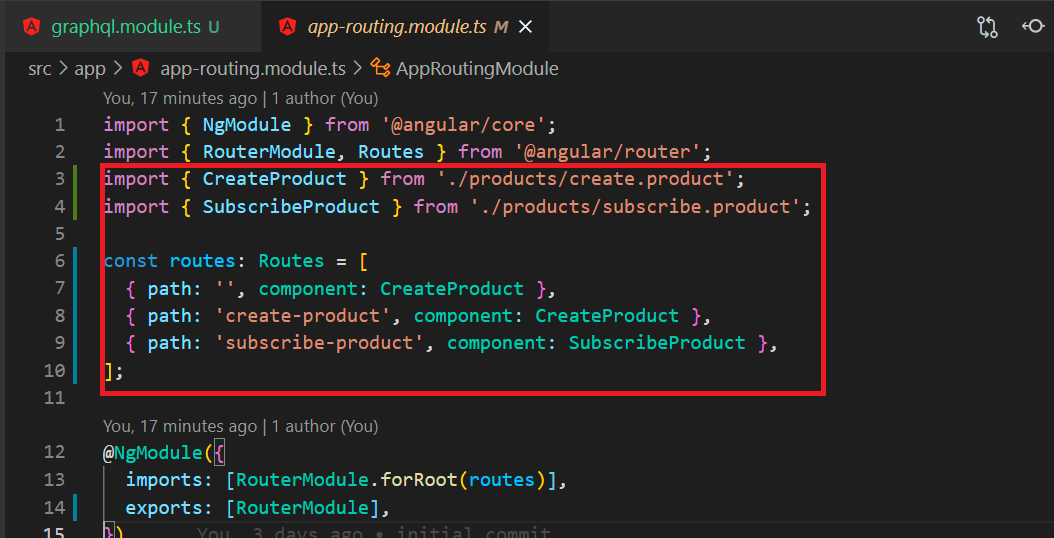
Now configure the routing for our components.Now import our newly added components into the 'app.module.ts'.
src/app/app.module.ts:
Mutation Operation:
Now we have to implement a mutation operation that sends data to the server. So we are going to create a small form to post the data to the server in 'subscribe.product.ts'. So 'subscribe.product.ts' component will our publisher.
src/app/products/create.product.html:
<h3>Products Form</h3>
<div>
<div class="mb-3">
<label for="productName" class="form-label">Name</label>
<input class="form-control" name="productName" [(ngModel)]="productsForm.name" type="text" />
</div>
<div class="mb-3">
<label for="productPrice" class="form-label">Price</label>
<input class="form-control" name="productPrice" type="text" [(ngModel)]="productsForm.cost" />
</div>
<button type="button" (click)="send()" class="btn btn-warning">Send</button>
</div>
src/app/products/create.product.ts:
import { Component } from '@angular/core';
import { Apollo, gql } from 'apollo-angular';
const post_Product = gql`
mutation($myProduct: ProductInput) {
addProduct(model: $myProduct)
}
`;
@Component({
templateUrl: 'create.product.html',
})
export class CreateProduct {
productsForm = {
name: '',
cost: '',
};
constructor(private apollo: Apollo) {}
send() {
this.apollo
.mutate({
mutation: post_Product,
variables: {
myProduct: {
name:this.productsForm.name,
cost: Number(this.productsForm.cost)
},
},
})
.subscribe(({ data }) => {
console.log(data);
});
}
}
- (Line: 4-8) Framed GraphQL mutation.
- (Line: 14-17) The 'productForm' variable declared to enable data binding with the form.
- (Line: 19) Injecting 'Apollo' instance.
- (Line: 21-35) Invoking the GraphQL endpoint. Our form data is assigned to the GraphQL variable.
Subscription Operation:
GraphQL subscription is similar to the query, but the query is like single time receiving response whereas the subscription is like continuous listening for responses from the server.
So in the Apollo Angular library implementing subscription is not straightforward like in query or mutations. So to enable subscription initially we need to create the instance of the query, so from the query instance, we will enable our subscription.
For example, need to fetch record automatically from the server without calling it manually, in that case initially data will be fetched by using the GraphQL query, next we will derive subscription so that all other latest record automatically received from the server continuously. In some cases, we don't have initial data to load and we need to enable subscriptions, then we can create a fake query instance(never read the result here) and then derive the subscription.
Now in 'subscription.product.ts' implement the GraphQL subscription logic. So 'subscription.product.ts' component will be the subscriber.
src/app/products/subscripition.product.html:
<h3>Subscription To Fetch Latest Product</h3>
<ul *ngIf="productData">
<li><span>Name</span> {{productData.name}}</li>
<li><span>Cost</span> {{productData.cost}}</li>
<li><span>Date</span> {{productData.createdDate}}</li>
</ul>
src/app/products/subscription.product.ts:
import { Component, OnInit } from "@angular/core";
import { Apollo, gql, QueryRef } from "apollo-angular";
const dummy = gql`query{fakequery}`;
const sub = gql`subscription{
subscribeProduct{
name,
cost,
createdDate
}
}`
@Component({
templateUrl:"subscribe.product.html"
})
export class SubscribeProduct implements OnInit{
productData:any;
queryRef: QueryRef<any>;
constructor(private apollo:Apollo){
this.queryRef = this.apollo.watchQuery({
query:dummy
});
}
ngOnInit(): void {
this.subscribeProduct();
}
subscribeProduct(){
this.queryRef.subscribeToMore({
document: sub,
updateQuery:(prev, {subscriptionData}) =>{
this.productData = subscriptionData.data.subscribeProduct;
console.log(subscriptionData.data);
}
})
}
}
- (Line: 4) Added some fake GraphQL query commands. (If you want to load data initially with GraphQL query command then give the valid command, in my case I want only subscription and don't care about the initial data)
- (Line: 6-12) Added the subscription command.
- (Line: 20) Declared 'QueryRef<any>' variable.
- (Line: 23-25) Here I'm framing the GraphQL query operation and assigning its reference to 'queryRef' variable. Here I'm not making calls to API.
- (Line: 34-40) Here using 'queryRef' variable memory we are enabling our subscription by calling the 'subscribeToMore' method. To the 'document' property we need to pass the subscription command. To the 'updateQuery' property we have to register the callback method, which gets executed on every response send by the server. So the subscription is a persistent connection carried over WebSocket.
Video Session:
Support Me!
Buy Me A Coffee
PayPal Me
Wrapping Up:
Hopefully, I think this article delivered some useful information on implementing GraphQL Subscription in the angular application using Apollo Angular library. I love to have your feedback, suggestions, and better techniques in the comment section below.











When using SubscribeToMore in an angular component, this code fires multiple times. How can it be made to fire only once, or how can that code be unsubscribed?
ReplyDelete