Page Life Cycle Methods:
Page life cycle methods are like default method gets executed on navigate to the page. Major life cycle methods in the Ionic application are:
- ionViewWillEnter
- ionViewDidEnter
- ionViewWillLeave
- ionViewDidLeave
Route Effects On Ionic Page State:
In angular <router-outlet> prebuild component where any page will be displayed inside of it dynamically based on route configuration components. Ionic with angular we have route template like <ion-router-outlet> which is extended from <router-outlet>.
On using <ion-router-outlet> ionic navigation work like :-
- In an ionic application when the user navigates to a new page, ionic will save or store the old page(old page exists within the DOM in the hidden state) and display the new page.
- Now if the user clicks on the old page link from the current page, ionic loads the old page from the storage(this means components will not be initialized freshly). It is like a cache for performance in mobile devices.
- Pages are only removed from the DOM and components get initialized freshly only on hitting back arrow on browser or back button on mobile devices.
ngOnInit() And ngOnDestroy() Angular Life Cycle Methods:
In Angular most commonly used life cycle methods are ngOnInit() and ngOnDestroy(). ngOnInit() method is the component initialization method that helps for fetching data on component loaded. ngOnDestroy() method is to clear memory inside the component.
Since we discussed ionic pages get loaded from storage on 2nd visit onwards to a page. This explains ngOnInit() method will not be called from 2nd visit of a page. But we might want to fetch fresh data from the server on every visit to a page. In that case, we should not call API's from ngOnInit().
ngOnDestroy() ionic application never gets called on navigating between the pages. Because the pages are not destroyed from the DOM. In generally in a pure angular application we are going to clear observables of a component in ngOnDestroy(). Now in ionic application implementing clearing observables in ngOnDestory() method won't work properly. ngOnDestroy() method only gets invoked on clicking back arrow of a browser or back button on mobile.
So the missing responsibilities by angular life cycle methods we have discussed above will be handled by the Ionic life cycle methods will be discussed in later steps.
Now to test ngOnInit() and ngOnDestroy() methods in ionic application lets create a sample application project and test as below.
tab1.page.ts:
ngOnInit(): void {
console.log("Tab1 oninit")
}
ngOnDestroy(): void {
console.log("Tab1 ondestroy")
}
tab2.page.ts:
ngOnInit(): void {
console.log("Tab 2 oninit");
}
ngOnDestroy(): void {
console.log("Tab 2 destroy");
}
ionViewWillEnter:
This method gets executed on every page visit in an Ionic application. It is a good method to fetch the data from the services. But the only problem is when fetching heavy data from API's in this method and the application page navigation with an animation may lead to rendering disturbed DOM UI.
ionViewDidEnter:
This method gets executed on every page fully loaded. When we have performance issues to load API's data from 'ionViewWillEnter', we can use this method to fetch API data. Since this method gets executed only after full-page loaded, we need to show some loader to the users while fetching the data from the API.
ionViewWillLeave:
This method gets executed before navigate from the current page or page transition animation started. This is a good method to clean up the memory from the component like unsubscribing the observables to avoid memory leaks. This method is a perfect replacement for the ngOnDestroy() method.
ionViewDidLeave:
This method gets executed when the new page has fully loaded.
Sample Code To Test Ionic Life Cycle Methods:
Let's test the sample by creating an ionic project by selecting the "tab" template. Here in this sample application, we are going to create a "Todo Sample".
app/services/todolist.service.ts:
import { Injectable } from '@angular/core';
import { Observable, of } from 'rxjs';
import { map } from 'rxjs/operators';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class TodolistService {
constructor(private http:HttpClient) { }
getTodos():Observable<TodoItem[]>{
// while testing please replace this to your api url
return this.http.get('https://localhost:44379/api/todo/get-all')
.pipe(map(data => data as TodoItem[]));
}
add(newItem:TodoItem): Observable<any>{
// while testing please replace this to your api url
return this.http.post("https://localhost:44379/api/todo/save",newItem);
}
}
export interface TodoItem{
id:number;
itemNames:string
}
- 'TodoItem' is an interface, which is the represents type of JSON from the API.
- 'getTodo()' method calls the Http Get API and this method returning Observable of an array of TodoItem type.
- 'add()' posts the data to the server.
import { Component, OnInit, OnDestroy } from "@angular/core";
import { TodolistService, TodoItem } from "../services/todolist.service";
@Component({
selector: "app-tab1",
templateUrl: "tab1.page.html",
styleUrls: ["tab1.page.scss"]
})
export class Tab1Page implements OnInit, OnDestroy {
todolist: TodoItem[] = [];
loadTodoSubs:any;
constructor(private todoListService: TodolistService) {}
ngOnInit(): void {
this.loadTodoSubs = this.todoListService.getTodos().subscribe(data => {
this.todolist = data;
})
}
ngOnDestroy(): void {
this.loadTodoSubs.unsubscribe();
console.log("tab1 ngOnDestroy called");
}
}
As per the angular life cycle here in "ngOnInit()" we are subscribing to service which will trigger the API call on component initialized and in "ngOnDestroy()" we are unsubscribing the observable to avoid the memory leaks within the application.app/tab1/tab1.page.html:
<ion-header>
<ion-toolbar>
<ion-title>
Tab One
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-item>
<a routerLink="/tabs/tab2" routerLinkActive="active">Add</a>
</ion-item>
<ion-item *ngFor="let todo of todolist">
<ion-label>{{todo.itemNames}}</ion-label>
</ion-item>
</ion-content>
Here displaying the result by looping.app/tab2/tab2.page.ts:
import { Component} from "@angular/core";
import { TodolistService, TodoItem } from '../services/todolist.service';
import { Router } from '@angular/router';
@Component({
selector: "app-tab2",
templateUrl: "tab2.page.html",
styleUrls: ["tab2.page.scss"]
})
export class Tab2Page{
inputTodoItem:string = "";
constructor(private todoListService:TodolistService,
private router:Router) {}
save(){
let newItem:TodoItem={
id : 0,
itemNames : this.inputTodoItem
}
this.todoListService.add(newItem).subscribe(data=> {
this.router.navigate(['/tabs/tab1'])
},error => {console.log(error)})
}
}
Here in this component, we are saving 'TodoItem'.app/tab2/tab2.page.html:
<ion-header>
<ion-toolbar>
<ion-title>
Tab Two
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-item>
<ion-input placeholder="Todo Item" [(ngModel)]="inputTodoItem"></ion-input>
</ion-item>
<ion-item>
<ion-button type="button" (click)="save()">Save</ion-button>
</ion-item>
</ion-content>
Now run the application, we can see the list of to-do items loaded from the "ngOnInit()" method by triggering API call as below.Now click on the add button from the above picture it will be displayed as below.
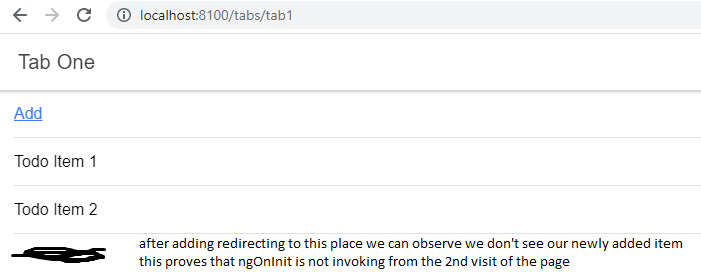
By entering new 'Todo Item' into the text box and click on save. After successfully saving the item application will navigate back to the 'Todo Items' display page as below.
Here we don't see the newly added item, because we have discussed that from 2nd visit onwards page will be hidden and displayed from DOM instead of destroying and creating freshly for every new request.
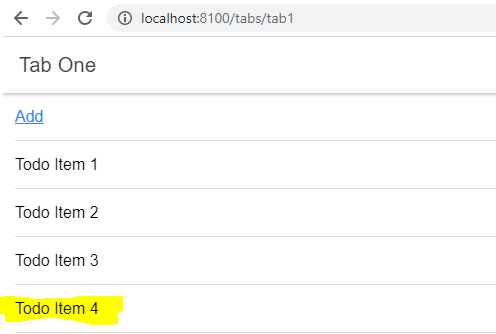
Now if we reload the page we can see the added item as below.
So to overcome this issue moves the logic inside the 'ngOnInit()' method to 'ionViewWillEnter()' as below
app/tab1/tab1.page.ts:
ngOnInit(): void {
}
ionViewWillEnter():void{
this.loadTodoSubs = this.todoListService.getTodos().subscribe(data => {
this.todolist = data;
});
}
Now once again test the application, add a new item as below.After adding navigate back to display item list page we can see now that the new item displaying as below.
This proves that unlike 'ngOnInit()' method that 'ionViewWillEnter()' method gets executed on every visit to the page.
But there is a small issue with using 'ionViewWillEnter()' when an application having page loading animation and the application fetching heavy API data in 'ionViewWillEnter()' method then there may be performance and UI rendering issues. This can be solved by moving the logic from the 'ionViewWillEnter()' method to 'ionViewDidEnter()'. 'ionViewDidEnter()' gets executed only after the page is fully loaded, but here we need to add a loader while fetching the data to make application most user-friendly.
Similarly test 'ionViewDidEnter()' as below
app/tab1/tab1.page.ts:
ionViewDidEnter():void{
this.loadTodoSubs = this.todoListService.getTodos().subscribe(data => {
this.todolist = data;
});
}
Now if we observe "ngOnDestroy()" method we are unsubscribing observable to avoid memory leaks. If we observe on navigating from one page to another "ngOnDestory()" won't execute because in ionic page is not destroyed but it will be hidden in the DOM while navigation. So to unsubscribe the observables shift the logic in "ngOnDestroy()" to 'ionViewWillLeave()' as below.
app/tab1/tab1.page.ts:
ionViewWillLeave():void{
this.loadTodoSubs.unsubscribe();
console.log("tab1 ionViewWillLeave called");
}
ngOnDestroy(): void {
}
Now test we can observe the console.log() message gets printed.Wrapping Up:
Hopefully, this article will help to understand the Ionic Life Cycle methods execution steps. I will love to have your feedback, suggestions and better techniques in the comment section.







Comments
Post a Comment