.Net Core application has many different authentication techniques like Cookie Authentication, Microsoft Identity Library, Identity Server 4, JWT, OAuth, etc. For a single page application that uses .Net Core Web Rest API, JWT is one of the simple and best approaches for performing token-based authentication.
Here we going to understand the integration of JWT authentication for .Net Core API with a sample implementation.
Overview On JWT:
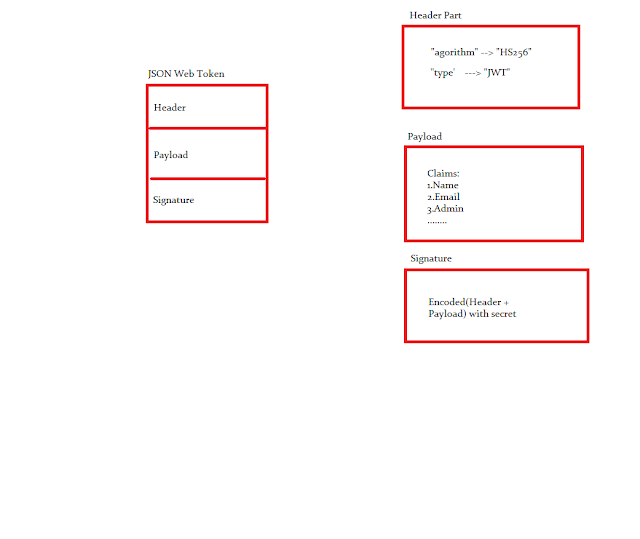
JSON Web Token is a digitally signed and secured token for user validation. JWT is constructed with 3 informative parts like:
- Header
- Payload
- Signature
Create A Sample .Net Core API:
Let's create a sample .Net Core API application to implement the JWT authentication. You can use an editor like Visual Studio 2019(Supports .Net Core 3.0 plus) or Visual Studio Code.
Add User.cs File:
Let's add a User.cs file that represents a model of the user table(table will be integrated later steps).
Data/Entities/User.cs:
namespace JwtApiSample.Data.Entities
{
public class User
{
public int Id { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string Email { get; set; }
public string Password { get; set; }
public string PhoneNumber { get; set; }
}
}
Add Login API Endpoint Payload Model:
Let's add a new file 'LoginModel.cs' which is used as payload object for login endpoint where the user posts his credential.
Models/LoginModel.cs:
namespace JwtApiSample.Models
{
public class LoginModel
{
public string Email { get; set; }
public string Password { get; set; }
}
}
Add AccountLogic.cs File:
Let's add business logic to user verification and token generation in AccountLogic.cs file.
Logic/IAccountLogic.cs:
using JwtApiSample.Models;
namespace JwtApiSample.Logic
{
public interface IAccountLogic
{
public string GetAuthenticationToken(LoginModel loginModel)
}
}
Logic/AccountLogic.cs:
using System.Collections.Generic;
using System.Linq;
using JwtApiSample.Data.Entities;
using JwtApiSample.Models;
namespace JwtApiSample.Logic
{
public class AccountLogic:IAccountLogic
{
private List<User> Users = new List<User>
{
new User{
Id = 1,
FirstName = "Naveen",
LastName = "Bommidi",
Email = "naveen@gmail.com",
Password="1234",
PhoneNumber="8888899999"
},
new User{
Id = 2,
FirstName = "Hemanth",
LastName = "Kumar",
Email = "hemanth@gmail.com",
Password = "abcd",
PhoneNumber = "2222299999"
}
};
public string GetAuthenticationToken(LoginModel loginModel)
{
User currentUser = Users.Where(_ => _.Email.ToLower() == loginModel.Email.ToLower() &&
_.Password == loginModel.Password).FirstOrDefault();
if (currentUser != null)
{
// need to implement token generation c
}
return string.Empty;
}
}
}
- #L10-L28 at these use data mocked for testing purpose, later part of this article we will replace the mocked user data with real time table data.
- #L31-L32 at this line we fetching user based on payload from the client, to get valid user. so if we found a valid user we going to generate an authentication token(will implemented in later steps).
Startup.cs:(Inside ConfigureServices method)
services.AddScoped<IAccountLogic,AccountLogic>();
Install JWT NuGet Package:
To use JWT need to install 'System.IdentityModel.Tokens.Jwt' NuGet package.
.Net CLI Command: dotnet add package System.IdentityModel.Tokens.Jwt
Package Manager Command: Install-Package System.IdentityModel.Tokens.Jwt
Instance Of JwtSecurityToken:
Instance Of System.IdentityModel.Tokens.Jwt.JwtSecurityToken used for preparing the object that creates JWT. JwtSecurityToken instance defined with multiple overloaded constructors that expects input values to prepare JWT. Here we going to use one of the overloaded constructors which more simple and provide more user options.
JwtSecurityToken Constructor:(One of the overloaded constructor)
public JwtSecurityToken( string issuer = null, string audience = null, IEnumerable<Claim> claims = null, DateTime? notBefore = null, DateTime? expires = null, SigningCredentials signingCredentials = null);
- This constructor takes all inputs of type optional parameters
- issuer parameter - if the value is not null, a {iss, 'issuer'} claim will be added, overwriting any 'iss' claim in claims if present. In most cases, issuer value will be the hosted domain(eg:- mywebsite.com).
- audience parameter - if the value is not null, a {aud, 'audience'} claim will be added, overwriting any 'aud' claim in claims if present. This value used to identify the client that consuming the protected API.
- claims parameter - this represents claims belongs to the login users.
- expires parameter - to determine the token expiration time.
- signingCredentials parameter - secured key value that used to make token to be digitally verified.
Add Token Settings To appsettings.json File:
Let's fetch a few configurations of authentication token from the appsettings.json file. One of the main settings is 'key' which some random key for the application(this key will used for generating a digital signature for JWT, as suggestion you can generate this key using some SHA512 algorithm or you can also generate from online providers but you need secure this from exposures).
appsettings.json:
{
"TokenSettings":{
"Issuer":"localhost:5000",
"Audience":"API",
"Key":"MySecuredKey12345678910MySecuredKey12345678910"
}
}
- Issuer - the setting is an optional setting token generation, by adding it gives more verification for the token. Mostly its value represents the domain of the token generation code(any value can be assigned recommended is domain)
- Audience - the setting is an optional setting token generation, by adding it makes token more verified and trusted. Usually, it represents the client consuming the authentication token, which means this appropriate for multiple API clients using a single authentication API then each client will be identified by it name and that name value will be assigned to Audience. But in our case, client API and authentication API are the same so I'm simply naming it as 'API'(you can assign any value but it should match on token verification on authentication which we will discuss in later steps).
- Key - the setting is mandatory for token generation, it is used as an ingredient in generating the digital signature.
Shared/TokenSettings.cs:
namespace JwtApiSample.Shared
{
public class TokenSettings
{
public string Issuer { get; set; }
public string Audience { get; set; }
public string Key { get; set; }
}
}
Let's register TokenSettings in Startup.cs file as below
Startup.cs:
public void ConfigureServices(IServiceCollection services)
{
services.Configure<TokenSettings>(Configuration.GetSection("TokenSettings"));
}
Let's inject TokkenSettings into AccountLogic.cs file as below
Logic/AccountLogic:
using JwtApiSample.Shared;
using Microsoft.Extensions.Options;
namespace JwtApiSample.Logic
{
public class AccountLogic:IAccountLogic
{
private readonly TokenSettings _tokenSettings;
public AccountLogic(IOptions<TokenSettings> tokenSettings)
{
_tokenSettings = tokenSettings.Value;
}
}
}
#L9 at this using Microsoft.Extension.Options.IOptions interface injected TokenSettings.Token Generation Implementation:
Let's update the logic for generating the token for the valid user as below.
Logic/AccountLogic.cs:
using System;
using System.Collections.Generic;
using System.IdentityModel.Tokens.Jwt;
using System.Linq;
using System.Text;
using JwtApiSample.Data.Entities;
using JwtApiSample.Models;
using JwtApiSample.Shared;
using Microsoft.Extensions.Options;
using Microsoft.IdentityModel.Tokens;
namespace JwtApiSample.Logic
{
public class AccountLogic : IAccountLogic
{
private List<User> Users = new List<User>
{
new User{
Id = 1,
FirstName = "Naveen",
LastName = "Bommidi",
Email = "naveen@gmail.com",
Password="1234",
PhoneNumber="8888899999"
},
new User{
Id = 2,
FirstName = "Hemanth",
LastName = "Kumar",
Email = "hemanth@gmail.com",
Password = "abcd",
PhoneNumber = "2222299999"
}
};
private readonly TokenSettings _tokenSettings;
public AccountLogic(IOptions<TokenSettings> tokenSettings)
{
_tokenSettings = tokenSettings.Value;
}
public string GetAuthenticationToken(LoginModel loginModel)
{
User currentUser = Users.Where(_ => _.Email.ToLower() == loginModel.Email.ToLower() &&
_.Password == loginModel.Password).FirstOrDefault();
if (currentUser != null)
{
var symmetricSecurityKey = new SymmetricSecurityKey(Encoding.UTF8.GetBytes(_tokenSettings.Key));
var credentials = new SigningCredentials(symmetricSecurityKey, SecurityAlgorithms.HmacSha256);
var jwtToken = new JwtSecurityToken(
issuer: _tokenSettings.Issuer,
audience: _tokenSettings.Audience,
expires: DateTime.Now.AddMinutes(20),
signingCredentials: credentials
);
string token = new JwtSecurityTokenHandler().WriteToken(jwtToken);
return token;
}
return string.Empty;
}
}
}
- #L48 at this line instance of Microsoft.IdentityModel.Tokens.SymmetricSecurityKey created which takes our application to secrete key as an array of bytes.
- #L49 at this line instance of Microsoft.IdentityModel.Tokens.SigningCredentials created which takes input parameters like Microsoft.IdentityModel.Tokens.SymmetricSecurityKey, Microsoft.IdentityModel.Tokens.SecurityAlgorithms.HmacSha256.
- #L51-L56 at these lines we instantiated JwtSecurityToken object which takes our inputs and generates auth token.
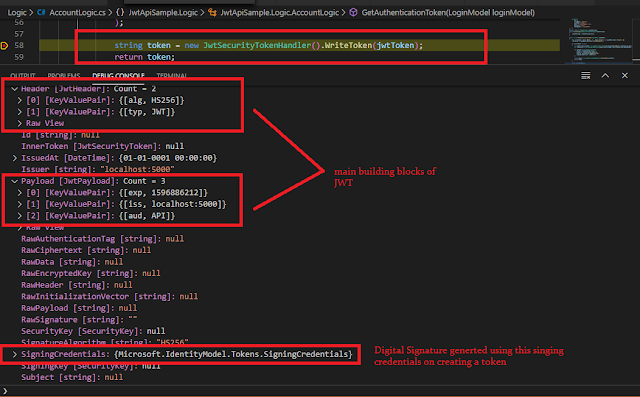
- #L58 at this line using JwtSecurityTokenHandler instance generates the auth token based on the settings provided to JwtSecurityToken object.
API Endpoint To Get Token:
Let's create an API endpoint that returns token to the user as below.
Controllers/AccountController.cs:
using JwtApiSample.Logic;
using JwtApiSample.Models;
using Microsoft.AspNetCore.Mvc;
namespace JwtApiSample.Controllers
{
[ApiController]
[Route("[controller]")]
public class AccountController : ControllerBase
{
private readonly IAccountLogic _accountLogic;
public AccountController(IAccountLogic accountLogic)
{
_accountLogic = accountLogic;
}
[HttpPost]
[Route("login-token")]
public IActionResult GetLoginToken(LoginModel model)
{
var token = _accountLogic.GetAuthenticationToken(model);
if (string.IsNullOrEmpty(token))
{
return NotFound();
}
return Ok(new {token});
}
}
}
- #L3 at this line IAccountLogic injected into AccountController
- #L20-L29 at these lines endpoint for token generation implemented
- #L22 at this line accessing the user token
- #L24 at this line if the token is empty represents invalid user, then we return the response as NotFound()
For a better understanding of token generation lets add a debugger in the code at AccountLogic.cs file as below.
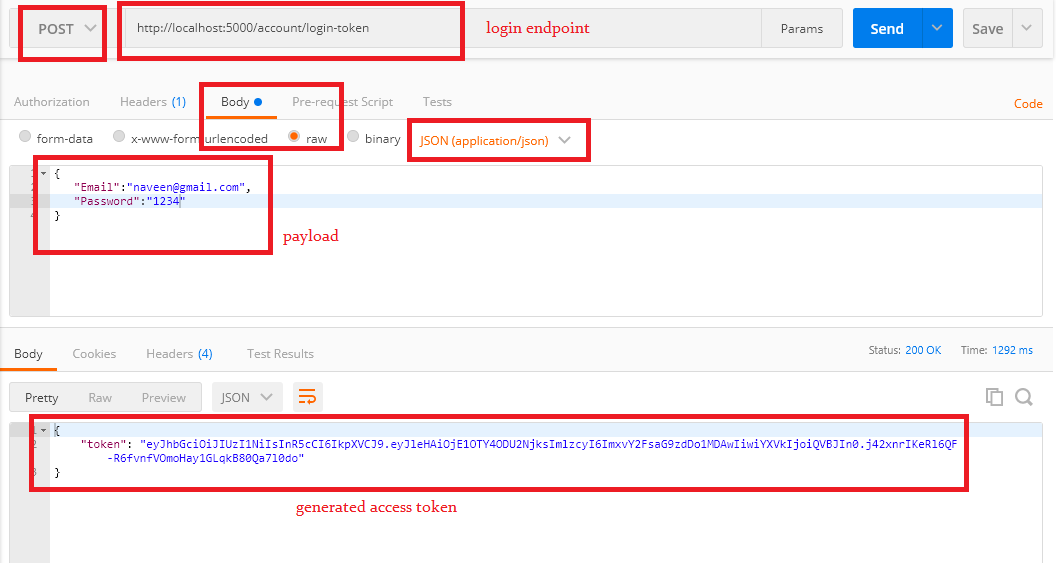
Now let's try testing API with invalid credentials as below.
Install JwtBearer Authentication NuGet:
Let's install JwtBearer Authentication NuGet to configure JwtBearer services.
.Net CLI Command: dotnet add package Microsoft.AspNetCore.Authentication.JwtBearer
Package Manager Command: Install-Package Microsoft.AspNetCore.Authentication.JwtBearer
Configure JWT Validation Service:
Now add the JWT validation service in the startup.cs file as follows.
Startup.cs:
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.IdentityModel.Tokens;
namespace JwtApiSample
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
// code hidden for display purpose
services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddJwtBearer(options =>
{
options.TokenValidationParameters = new TokenValidationParameters
{
ValidIssuer = Configuration.GetSection("TokenSettings").GetValue<string>("Issuer"),
ValidateIssuer = true,
ValidAudience = Configuration.GetSection("TokenSettings").GetValue<string>("Audience"),
ValidateAudience = true,
IssuerSigningKey = new SymmetricSecurityKey(Encoding.UTF8.GetBytes(Configuration.GetSection("TokenSettings").GetValue<string>("Key"))),
ValidateIssuerSigningKey = true,
ValidateLifetime = true
};
});
}
}
}
- #L19 at this on configuring authentication service, need to provide the name of authentication. So we have name our authentication as 'JwtBearerDefaults.AuthenticationScheme'.
- #L20-L32 at these lines configured JSON Web Token validation rules are defined.
- #L24-L25 at these lines if the property 'validateIssuer' set to 'true', then the application will check for the 'ValidIssuer' value matches with 'Issuer' value in the authentication token. If the property 'ValidateIusser' set to 'false' then the application will not check for matching 'Issuer' in the token.
- #L26-L27 at these lines if the property 'ValidateAudience' set to 'true', then the application will check for the 'ValidAudience' value matches with 'Audience' value in the authentication token. If the property 'ValidateAudience' set to 'false' then the application will not check for 'Audience' value.
- #L28-L29 at these lines if the property 'ValidateIssuerSingingKey' set true then the digital signature of the token will be verified by the application, to check the token is secured or not.
- #L30 at this 'ValidateLifetime' is set 'true' to verify the expiration time of the authentication token.
Configure Authentication Middleware:
To enable authentication for an application, need to configure the authentication middleware. The authentication middleware needs to be configured just above the authorization middleware as below.
Startup.cs:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
// code hidden for display purpose
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
Add An Endpoint With Authorization Attribute:
Let's create a new sample endpoint that being protected using authorization attribute so that we can confirm our authentication token working as expected.
Controllers/TestController.cs:
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Mvc;
namespace JwtApiSample.Controllers
{
[ApiController]
[Route("[controller]")]
public class TestController : ControllerBase
{
[HttpGet]
[Authorize]
[Route("get")]
public IActionResult Get()
{
return Ok(new{message ="Hey i'm only for authorized users"});
}
}
}
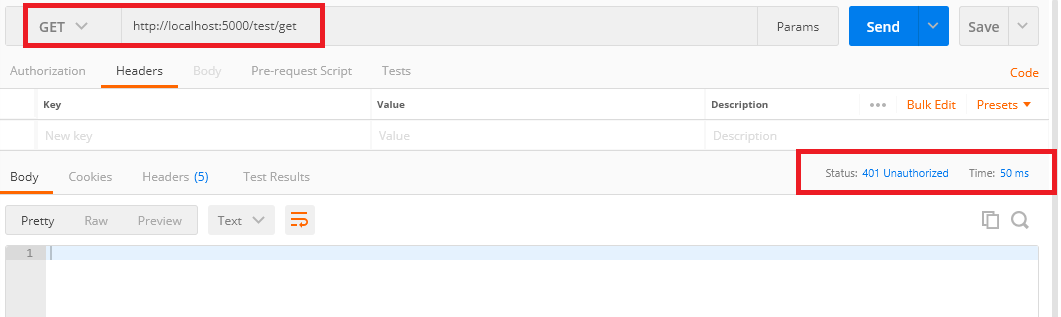
#L11 at this line action method decorated with the 'Authorize' attribute, which makes the action method to be accessed only for the logged-in user.Let's run the application and tries to access the test endpoint without access token and output shows as below.
Let's access the endpoint by using the access token and output shows as below.
Successfully accessed authorized endpoints using the JWT access token.
Adding User Claims To Token:
JwtSecurityToken object constructor we discussed above has claims parameter as to the one optional parameters. So we can add user claims to the token by passing claims data to the optional parameter as below.
Logics/AccountLogic.cs:(update method to pass claims on token generation)
public string GetAuthenticationToken(LoginModel loginModel)
{
User currentUser = Users.Where(_ => _.Email.ToLower() == loginModel.Email.ToLower() &&
_.Password == loginModel.Password).FirstOrDefault();
if (currentUser != null)
{
var symmetricSecurityKey = new SymmetricSecurityKey(Encoding.UTF8.GetBytes(_tokenSettings.Key));
var credentials = new SigningCredentials(symmetricSecurityKey, SecurityAlgorithms.HmacSha256);
var userCliams = new Claim[]{
new Claim("email", currentUser.Email),
new Claim("phone", currentUser.PhoneNumber),
};
var jwtToken = new JwtSecurityToken(
issuer: _tokenSettings.Issuer,
audience: _tokenSettings.Audience,
expires: DateTime.Now.AddMinutes(20),
signingCredentials: credentials,
claims:userCliams
);
string token = new JwtSecurityTokenHandler().WriteToken(jwtToken);
return token;
}
return string.Empty;
}
- #L11-L14 at these lines list of user claims had been declared
- #L21 at this line claims are passed to JwtSecurtyToken object.
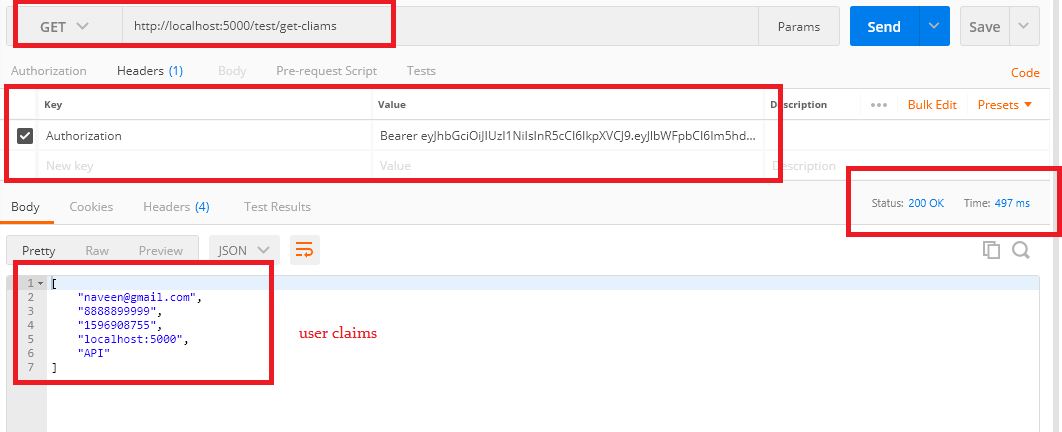
Controllers/TestController.cs:
[HttpGet]
[Authorize]
[Route("get-cliams")]
public IActionResult GetUserClaims()
{
List<string> userClaims = new List<string>();
foreach (var claim in HttpContext.User.Claims)
{
userClaims.Add(claim.Value);
}
return Ok(userClaims);
}
Now run the application and try to access this new endpoint using access token as belowSuccessfully we have learned JWT token creation and authentication.
Fetch User Data From Database:
Let's finish this sample by making user data dynamic by fetching the data from the database.
Note:- This section is normal integration of database, removing dummy user data from our sample application and make it dynmaic by fetching from database. Please free to skip this section if you are familiar with database integration in .Net core.Let's create a user table by running the below SQL script.
User Table Creation SQL Script:
CREATE TABLE [dbo].[User] ( [Id] INT NOT NULL PRIMARY KEY IDENTITY(1,1), [FirstName] VARCHAR(640) NULL, [LastName] VARCHAR(640) NULL, [Email] VARCHAR(640) NOT NULL, [Password] VARCHAR(640) NOT NULL, [PhoneNumber] VARCHAR(640) NULL )The next step is to install .net core entity-framework NuGet into our sample application.
.Net CLI Command: dotnet add package Microsoft.EntityFrameworkCore
Package Manager Command: Install-Package Microsoft.EntityFrameworkCoreNow let's add database context class, here we going to implement code first approach with the existing database as below.
Data/Context/MyWorlddDbContext.cs:
using JwtApiSample.Data.Entities;
using Microsoft.EntityFrameworkCore;
namespace JwtApiSample.Data.Context
{
public class MyWorldDbContext : DbContext
{
public MyWorldDbContext(DbContextOptions<MyWorldDbContext> options) : base(options)
{
}
public DbSet<User> User { get; set; }
}
}
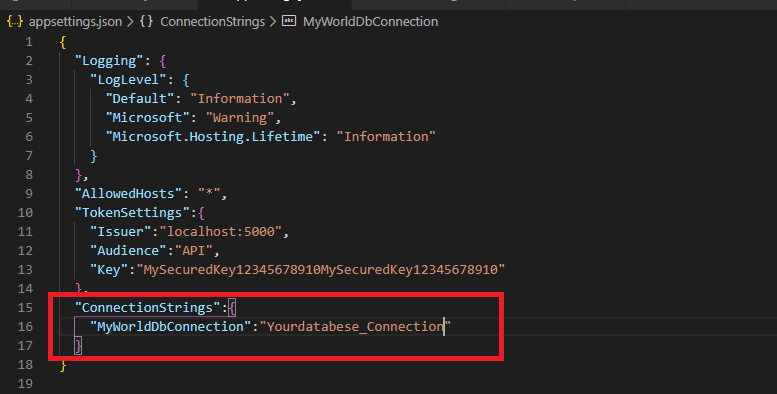
Add database connection string in the appsettings.json file as below.Let's install one more NuGet package for the entity-framework extension for the SQL server as below.
.Net CLI Command: dotnet add package Microsoft.EntityFrameworkCore.SqlServer
Package Manager Command: Install-Package Microsoft.EntityFrameworkCore.SqlServerNow configure our database context in the Startup.cs file as below.
Startup.cs:(ConfigureServices method)
services.AddDbContext<MyWorldDbContext>(options => {
options.UseSqlServer(Configuration.GetConnectionString("MyWorldDbConnection"));
});
Now update the AccountLogic.cs file to fetch user information from the database as below.Logic/AccountLogic.cs:
using System;
using System.Collections.Generic;
using System.IdentityModel.Tokens.Jwt;
using System.Linq;
using System.Security.Claims;
using System.Text;
using JwtApiSample.Data.Context;
using JwtApiSample.Data.Entities;
using JwtApiSample.Models;
using JwtApiSample.Shared;
using Microsoft.Extensions.Options;
using Microsoft.IdentityModel.Tokens;
namespace JwtApiSample.Logic
{
public class AccountLogic : IAccountLogic
{
private readonly TokenSettings _tokenSettings;
private readonly MyWorldDbContext _myWorldDbContext;
public AccountLogic(
IOptions<TokenSettings> tokenSettings,
MyWorldDbContext myWorldDbContext
)
{
_tokenSettings = tokenSettings.Value;
_myWorldDbContext = myWorldDbContext;
}
public string GetAuthenticationToken(LoginModel loginModel)
{
User currentUser = _myWorldDbContext.User.Where(_ => _.Email.ToLower() == loginModel.Email.ToLower() &&
_.Password == loginModel.Password).FirstOrDefault();
if (currentUser != null)
{
var symmetricSecurityKey = new SymmetricSecurityKey(Encoding.UTF8.GetBytes(_tokenSettings.Key));
var credentials = new SigningCredentials(symmetricSecurityKey, SecurityAlgorithms.HmacSha256);
var userCliams = new Claim[]{
new Claim("email", currentUser.Email),
new Claim("phone", currentUser.PhoneNumber),
};
var jwtToken = new JwtSecurityToken(
issuer: _tokenSettings.Issuer,
audience: _tokenSettings.Audience,
expires: DateTime.Now.AddMinutes(20),
signingCredentials: credentials,
claims:userCliams
);
string token = new JwtSecurityTokenHandler().WriteToken(jwtToken);
return token;
}
return string.Empty;
}
}
}
That's all about generating the JWT token and validating of JWT token.
Support Me!
Buy Me A Coffee
PayPal Me
Wrapping Up:
Hopefully, I think this article delivered some useful information about JWT access token generation and token validation in .Net Core application. I love to have your feedback, suggestions, and better techniques in the comment section below.









Very well-explained post, I have appreciated the clarity used to teach a not properly simple argument. Very helpful for a beginner like me. Thanks a lot Sir for your job.
ReplyDeleteExcellent job! Many thanks for the tutorial!
ReplyDeleteBy the way, I tried to give something back with the "Buy Me a Coffee" option, but it doesn't work anymore. :(
ReplyDeleteTutorial is great and clear. That's something I looked for on the subject. It's great help on not that not obvious topic.
ReplyDeleteThank you, it is very useful
ReplyDelete