In this article, we are going to understand the steps to create a file uploading endpoint in the NestJS application.
Key Features In NestJS File Upload:
Let us know some key features of NestJS file upload before implementing a sample application.
FileInterceptor:
The 'FileInterceptor' will be decorated on top of the file upload endpoint. This interceptor will read single file data from the form posted to the endpoint.
export declare function FilesInterceptor(fieldName: string, localOptions?: MulterOptions): Type<NestInterceptor>;Here we can observe the 'fieldName' first input parameter this value should be a match with our 'name' attribute value on the form file input field. So our interceptor read our files that are attached to the file input field. Another input parameter of 'MulterOptions' that provides configuration like file destination path, customizing file name, etc.
FilesInterceptor:
The 'FilesInterceptor' will be decorated on top of the file upload endpoint. This interceptor will read all the files from the posted to the endpoint.
export declare function FilesInterceptor(fieldName: string, maxCount?: number, localOptions?: MulterOptions): Type<NestInterceptor>
FileFieldsInterceptor:
The 'FileFieldInterceptor' will be decorated on top of the file upload endpoint. But this interceptor will helpful when our form data contains multiple file input fields.
export declare function FileFieldsInterceptor(uploadFields: MulterField[], localOptions?: MulterOptions): Type<NestInterceptor>UploadedFiles:
This 'UploadedFiles' type will be used for the endpoint to grab the file information inside of the NestJS endpoint.
Create A Sample NestJS Application:
Let's understand step by step implementation authentication in NestJs application, so let's begin our journey by creating a sample application.
Command To Install CLI:
npm i -g @nestjs/cliCommand To Create NestJS App:
nest new your_project_name
File Upload Endpoint:
Let's create a file upload NestJS endpoint.
src/app.controller.ts:
import {
Controller,
Post,
UploadedFiles,
UseInterceptors,
} from '@nestjs/common';
import { FileInterceptor } from '@nestjs/platform-express';
@Controller()
export class AppController {
@Post('file-upload')
@UseInterceptors(FileInterceptor('picture', { dest: './images/' }))
uploadfile(@UploadedFiles() files): string {
return 'success';
}
}
- (Line: 12) Endpoint decorated with interceptor 'FileInterceptor' that loads from the '@nestjs/platform-express'. This 'FileInterceptor' captures the files from the form submitted to this endpoint. For 'FileInterceptor' first parameter is form filed name in our example 'picture'. Second parameter is like configuration one such here we configured is 'dest' where we specifies the folder path to save the uploaded files. If the specified folder doesn't exist NestJS automatically creates folder and save the file into it.
- (Line: 13) The '@UploadedFiles()' type that loads from the '@nestjs/common', this type help to fetch all the information about the files uploaded into the action method.
Html And Javascript Form For File Uploading:
Now let's create separate folder like seperate project that will consume our NestJS file upload endpoint. You can create project of Angular, Vue, React, etc any javascript library to consume our NestJS endpoint. In this sample i will use plain javascript code to consume the endpoint.
Your_New_Project_Path/index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>Page Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1"
crossorigin="anonymous"
/>
</head>
<body>
<form onsubmit="fileUpload(this);return false;">
<div class="mb-3">
<label for="formFile" class="form-label"
>Upload File</label
>
<input class="form-control" name="picture" type="file" id="formFile" />
</div>
<div>
<button class="btn btn-primary" type="submit">Upload File</button>
</div>
</form>
<script src="main.js"></script>
</body>
</html>
(Line: 8-13) Added bootstrap link for styling our form.(Line: 16) Register form 'onSubmit' event with our custom javascript method 'fileUpload' this method contains our javascript logic to invoke the file upload endpoint. The statement here 'return false' will stop the page reloading on clicking the submitting form.
(Line: 21) Rendered file input field. One important thing here is "name=picture" this 'name' attribute value should match with the first parameter in our 'FileInterceptor'.
Your_New_Project_Path/main.js:
async function fileUpload(formElement) {
const formData = new FormData(formElement);
try {
const response = await fetch("http://localhost:3000/file-upload", {
method: "POST",
body: formData,
dataType:"jsonp"
});
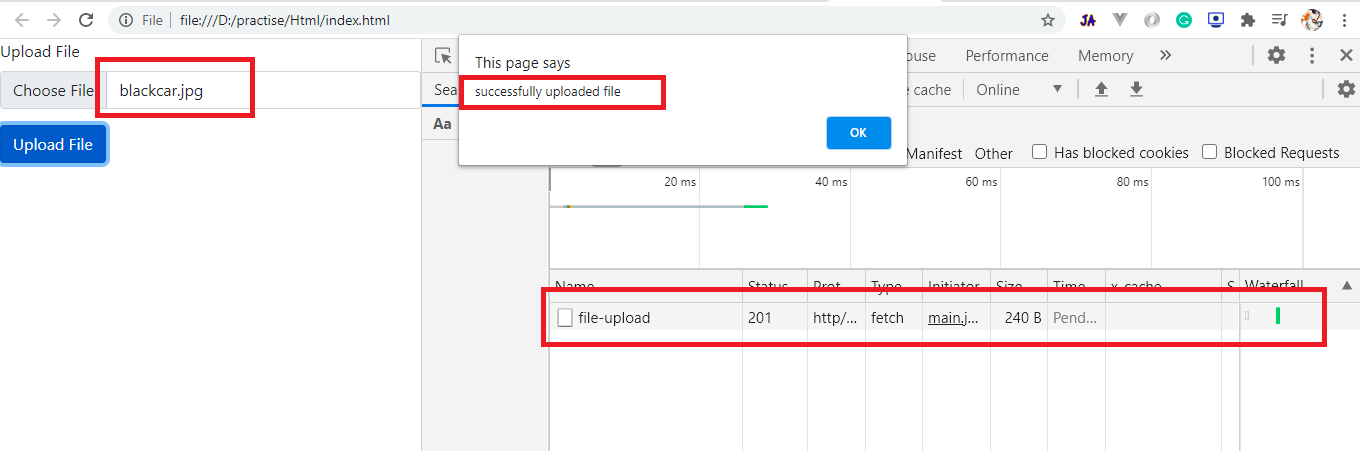
if (response.status === 200 || response.status === 201) {
alert("successfully uploaded file");
} else {
alert("failed to upload");
}
} catch (e) {
console.log(e);
alert("some error occured while uploading file");
}
}
- (Line: 2) Initializing 'FormData' by sending our Html Form as input so that it can grab all the form values and post them to the endpoint.
- Here we invoking our NestJS file upload endpoint by posting our form data as 'body'.
Enable Cors In NestJS Application:
To upload to our application we need to enable cors(cross-site origin issue).
src/main.ts:
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
app.enableCors({
allowedHeaders:"*",
origin: "*"
});
await app.listen(3000);
}
bootstrap();
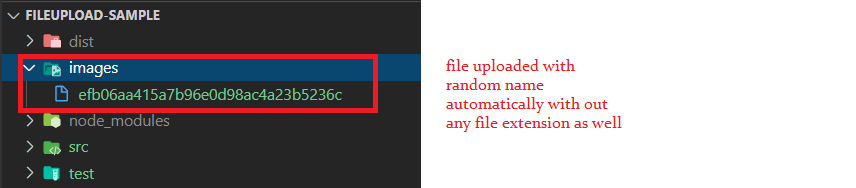
Now we can upload our files without any issues.Now we can observe our file got saved with the random name without any file extension like below.Save File With Custom Name And File Extension:
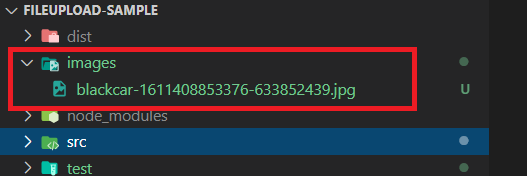
We observed by default files have been saved with random string without any file extension. Now we will use some configuration to make our file to save with our own custom name with the file extension as well. To do that we will implement the 'storage' property configuration in our 'FileInterceptor'.
On customizing the file name in our endpoint, the 'dest' property that we defined on 'FileInterceptor' won't work anymore. So to specify the file storage path we need to configure it as well inside of the 'storage' property.
So now let's define callback methods one for assigning custom file names and another for specifying the destination path to store the uploaded files.
shared/helper.ts:
export class Helper {
static customFileName(req, file, cb) {
const uniqueSuffix = Date.now() + '-' + Math.round(Math.random() * 1e9);
let fileExtension = "";
if(file.mimetype.indexOf("jpeg") > -1){
fileExtension = "jpg"
}else if(file.mimetype.indexOf("png") > -1){
fileExtension = "png";
}
const originalName = file.originalname.split(".")[0];
cb(null, originalName + '-' + uniqueSuffix+"."+fileExtension);
}
static destinationPath(req, file, cb) {
cb(null, './images/')
}
}
- Here we defined 2 callback methods one to save our own custom name another for destination property. These methods have the same set of input parameters which will be automatically passed by the framework on invoking the upload endpoint.
- In the 'customFileName' method we are trying to frame the file name like a combination of the original file name and some random string. We can also observe we are defining file extensions also.
- In the 'destinationPath' method we defined our file storage location because the 'dest' property previously we used won't work anymore when we configured these callback methods to the 'storage' property.
src/app.controller.ts:
import {
Controller,
Post,
UploadedFiles,
UseInterceptors,
} from '@nestjs/common';
import { FileInterceptor } from '@nestjs/platform-express';
import { diskStorage } from 'multer';
import { Helper } from './shared/helper';
@Controller()
export class AppController {
@Post('file-upload')
@UseInterceptors(
FileInterceptor('picture', {
storage: diskStorage({
destination: Helper.destinationPath,
filename: Helper.customFileName,
}),
}),
)
uploadfile(@UploadedFiles() files): string {
return 'success';
}
}
- (Line: 8) Imported 'diskStorage' that loads from 'multer' which is a 'node.js' library.
- Inside of the 'FilteInterceptor', we configured the storage property with 'diskStorage' instance. Inside of the 'diskStorage' instance, we have registered our callback methods.
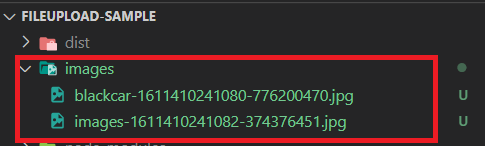
Use FilesInterceptor To Upload Multiple Files:
First, we need to add 'multiple' attribute to our file input field, so that it enables us to select multiple images.
Your_New_Project_Path/index.html:(Update File Input Field With Multiple Attribute)
<input class="form-control" name="picture" type="file" id="formFile" multiple />Now instead of using 'FileInterceptor', we need to use 'FilesInterceptor' that has the capability to read an array of multiple files.
src/app.controller.cs:
@Post('file-upload')
@UseInterceptors(
FilesInterceptor('picture',10,{
storage: diskStorage({
destination: Helper.destinationPath,
filename: Helper.customFileName,
}),
}),
)
uploadfile(@UploadedFiles() files): string {
return 'success';
}
- The 'FilesInterceptor' also provide us to specify the maximum number of multiple images that can be uploaded. Here in our sample, we specified '10' as a maximum limit to upload.
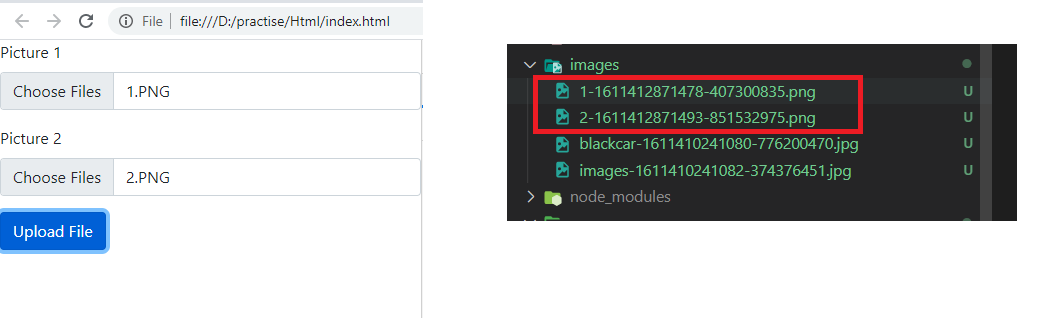
Use FileFieldsInterceptor To Read Multiple File Input Form Fields:
In form there might be scenarios where we will have multiple file input form fields, so to read the files from multiple file input fields we need to use another interceptor called 'FileFieldsInterceptor'.
Let's update our form to have multiple input file fields as below.
Your_New_Project_Path/index.html:
<div class="mb-3"> <label for="formFile" class="form-label">Picture 1</label> <input class="form-control" name="picture1" type="file" id="formFile" multiple /> </div> <div class="mb-3"> <label for="formFile" class="form-label">Picture 2</label> <input class="form-control" name="picture2" type="file" id="formFile" multiple /> </div>Now update our file upload endpoint to read multiple file input fields using 'FileFieldsInterceptor'.
src/app.controller.ts:
import {
Controller,
Post,
UploadedFiles,
UseInterceptors,
} from '@nestjs/common';
import { FileFieldsInterceptor } from '@nestjs/platform-express';
import { diskStorage } from 'multer';
import { Helper } from './shared/helper';
@Controller()
export class AppController {
@Post('file-upload')
@UseInterceptors(
FileFieldsInterceptor(
[
{
name: 'picture1',
maxCount: 2,
},
{
name: 'picture2',
maxCount: 1,
},
],
{
storage: diskStorage({
destination: Helper.destinationPath,
filename: Helper.customFileName,
}),
},
),
)
uploadfile(@UploadedFiles() files): string {
return 'success';
}
}
- Here inside of 'FileFieldsInterceptor' we registered our file input field name attributes like 'picture1' and 'picture2', here we can also specify 'maxCount' to register the max number of multiple images that can be read from each input file field.
Support Me!
Buy Me A Coffee
PayPal Me
Wrapping Up:
Hopefully, I think this article delivered some useful information on file upload in the NestJS application. I love to have your feedback, suggestions, and better techniques in the comment section below.






the static method Helper.DestinationPath is not resolved in run-time, did i do something wrong?
ReplyDeleteHey can We get git Repository for this code
ReplyDeleteHow to use for SFTP server upload?
ReplyDeletehyu
ReplyDelete