In this article, we are going to understand the implementation steps on Jwt authentication in Ionic5 angular application. Here we mainly concentrate on authenticated user access token.
What is JSON Web Token?:
JSON Web Token is a digitally signed and secured token for user validation. The jwt is constructed with 3 informative parts:
- Header
- Payload
- Signature
Create A Sample Ionic Angular Application:
Let's begin our journey by creating a sample Ionic Angular application where we are going to implement our JWT authentication.
Command To Install Ionic CLI:
npm install -g @ionic/cliCommand To Create Ionic Tabs Structure APP:
ionic start your_application_name tabsCommand To Run Application:
ionic serve
Ionic Storage:
The access token on receiving to our Ionic application we need to store it to use it in a subsequent request, the ideal choice for it to use Ionic Storage.
Ionic storage provides an easy way to store key/value pairs and JSON objects. It has the capability of picking the storage medium based on the operating system application installed. For example, for native mobile its highest priority of storage will occur in SQLite, For a progressive web application, its preference will be given to IndexDB, WebSQL, LocalStorage, etc.
Command To Run Ionic Storage:
npm install --save @ionic/storage
Angular JWT Library:
The JWT token contains user payload, to decrypt the user info and use inside of our Ionic application we need to install an angular jwt library.
Command To Run Angular JWT Library:
npm install @auth0/angular-jwt
Create A Login Page:
Let's create a user login page, here instead of creating a file manually let's use the Ionic command to create a page that will create a separate module with routing file and with login page automatically.
Command To Create Login Page
ionic g page loginsrc/app/login/login.page.html:
<ion-header>
<ion-toolbar>
<ion-title>login</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-card>
<ion-card-content>
<div>
<ion-label>Email/User Name</ion-label>
<ion-input type="email" placeholder="Email/User Name" [(ngModel)]="loginForm.email"></ion-input>
</div>
<div>
<ion-label>Password</ion-label>
<ion-input type="password" placeholder="Password" [(ngModel)]="loginForm.password" ></ion-input>
</div>
<ion-button (click)="login()" expand="block">Login</ion-button>
</ion-card-content>
</ion-card>
</ion-content>
- (Line: 12-16)Login form with email and password input fields and enabled model binding for them.
- (Line: 18) Login button configures with form submission method.
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-login',
templateUrl: './login.page.html',
styleUrls: ['./login.page.scss'],
})
export class LoginPage implements OnInit {
loginForm = {
email:'',
password:''
};
constructor() { }
ngOnInit() {
}
login(){
console.log('login clicked')
}
}
Mock JWT Access Token:
As a front end developer no need to spend more time onto work on JWT authentication API (using nodejs, .net, java server programs). So let's use a sample JWT token by mocking it in a constant variable in our application, latter we will make a dynamic API call for fetching the Jwt token at the end section of this article.
A sample jwt token:
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZSI6IlRlc3QiLCJzdWIiOjIsImlhdCI6MTYwNDMwOTc0OSwiZXhwIjoxNjA0MzA5ODA5fQ.jHez9kegJ7GT1AO5A2fQp6Dg9A6PBmeiDW1YPaCQoYs
Create AuthService:
Now let's create an AuthService file, which contains all login/logout API calls of our application.
let's add the AuthService file with basic configuration variables to store info like 'user information', 'JwtHelper service', etc.
src/app/service/auth.service.ts:
import { Injectable } from "@angular/core";
import { BehaviorSubject, Observable, from, of, throwError } from "rxjs";
import { map } from "rxjs/operators";
import { JwtHelperService } from "@auth0/angular-jwt";
import {Storage} from '@ionic/storage';
@Injectable({
providedIn: "root",
})
export class AuthService {
userInfo = new BehaviorSubject(null);
jwtHelper = new JwtHelperService();
constructor(
private readonly storage:Storage
) {}
}
- (Line: 11) Initialize 'BehaviourSubject' to store the decrypted user information from the access token.
- (Line: 12) Initialize 'JwtHelperService' from '@autho/angular-jwt' library.
- (Line: 14) Injected Ionic storage from the '@ionic/storage' library.
src/app/services/auth.service.ts:
useLogin(login: any): Observable<boolean> {
if (login && login.email && login.password) {
var sampleJwt =
"eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZSI6IlRlc3QiLCJzdWIiOjIsImlhdCI6MTYwNDMwOTc0OSwiZXhwIjoxNjA0MzA5ODA5fQ.jHez9kegJ7GT1AO5A2fQp6Dg9A6PBmeiDW1YPaCQoYs";
return of(sampleJwt).pipe(
map((token) => {
if (!token) {
return false;
}
this.storage.set('access_token',token);
var decodedUser = this.jwtHelper.decodeToken(token);
this.userInfo.next(decodedUser);
console.log(decodedUser);
return true;
})
);
}
return of(false);
}
- (Line: 3) Assigned mock jwt token to a variable.
- The reason here we used 'of' rxjs operator to return normal values as observable outputs. When we change this method to a normal API call then the signature of the method and structure don't need more changes that is the reason for mock logic we are using rxjs observable operators.
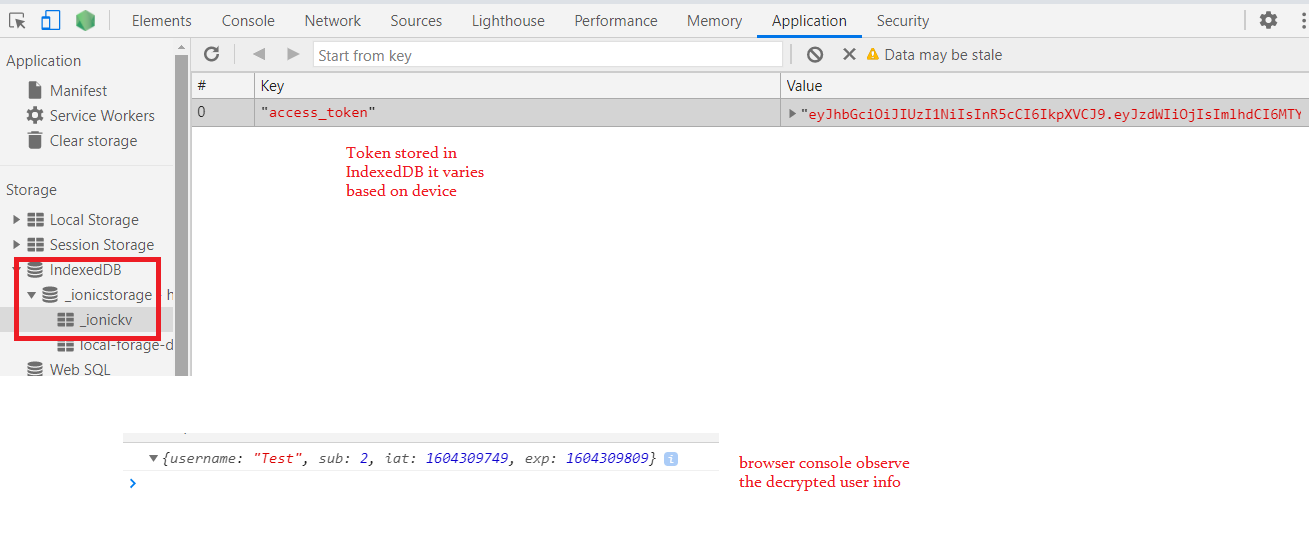
- (Line: 11) Using Ionic storage service saving the access token.
- (Line: 12) Decrypting the access token payload to fetch the user information.
- (Line: 13)User information adding to BehaviourSubject observable.
src/app/login/login.module.ts:
import { AuthService } from '../services/auth.service';
// code hidden for display purpose
@NgModule({
providers:[AuthService]
})
export class LoginPageModule {
}
Now consume the 'AuthService Method' into our Login page.src/app/login/login.page.ts:
import { Component, OnInit } from '@angular/core';
import {AuthService} from '../services/auth.service';
@Component({
selector: 'app-login',
templateUrl: './login.page.html',
styleUrls: ['./login.page.scss'],
})
export class LoginPage implements OnInit {
loginForm = {
email:'',
password:''
};
constructor(private authService:AuthService) { }
ngOnInit() {
}
login(){
this.authService.useLogin(this.loginForm)
.subscribe(value => {
if(value){
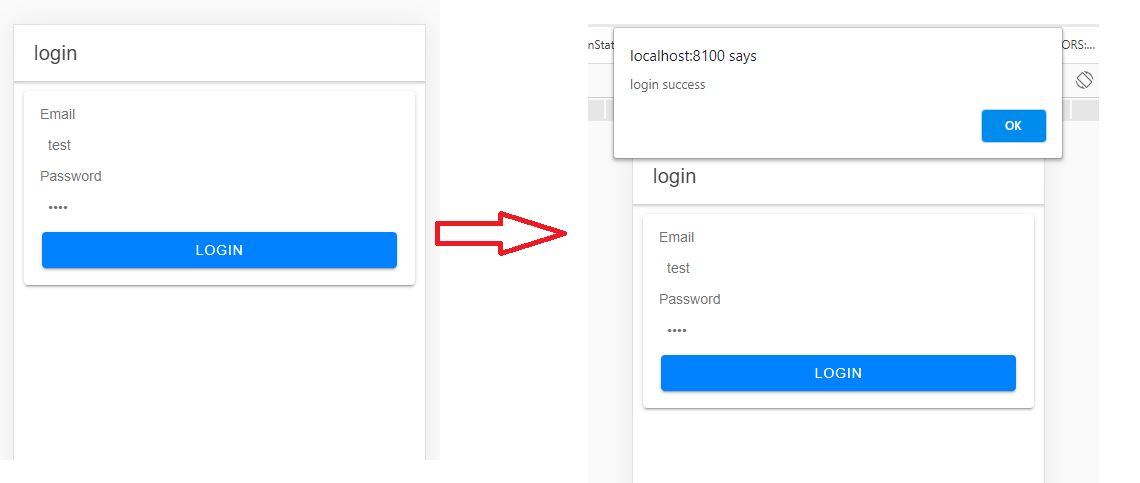
alert('login success');
}
else{
alert('login fails')
}
},error => {
alert('login fails')
})
}
}
Now run the application and login with any fake credentials as below.Create User Dashboard Page:
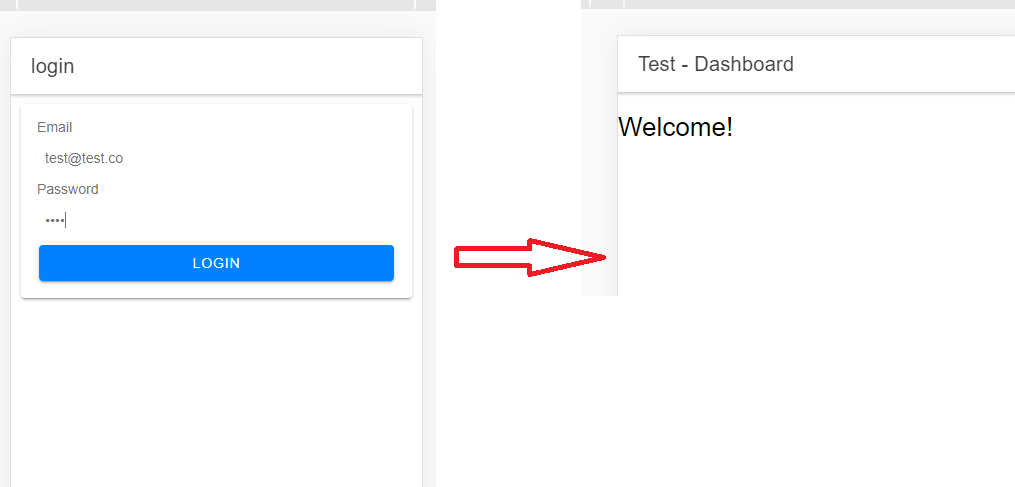
Let's create the 'Dashboard' page where we navigate the user after logging in.
Command To Create Dashboard Page
ionic g page dashboardNow fetch 'username' into the 'dashboard.page.ts' filesrc/app/dashboard/dashboard.page.ts:
import { Component, OnInit } from '@angular/core';
import { AuthService } from '../services/auth.service';
@Component({
selector: 'app-dashboard',
templateUrl: './dashboard.page.html',
styleUrls: ['./dashboard.page.scss'],
})
export class DashboardPage implements OnInit {
userName = ''
constructor(private authService:AuthService) { }
ngOnInit() {
this.authService.userInfo.subscribe(user => {
alert(user)
if(user){
this.userName = user.username;
}
})
}
}
- Uses AuthService to fetch user information.
<ion-header>
<ion-toolbar>
<ion-title>{{userName}} - Dashboard</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<h1>Welcome!</h1>
</ion-content>
We have to share info in the AuthService file in the entire application. So in the previous step, we have added AuthService in LoginModule providers array, now please remove that reference from there. Now we configure AuthService globally adding into the AppModule file.src/app/app.module.ts:
import { NgModule } from "@angular/core";
import {AuthService} from './services/auth.service';
// code hidden for display purpose
@NgModule({
providers: [
AuthService
]
})
export class AppModule {}
Create Route Guard:
Now we need to protect our routes using the angular guards like user not logged in then only show login page and if the user logged in then we can show the dashboard page.
Now in the 'AuthService' file, we have a behavior subject variable that stores the user information. We can think to use this variable to check the user in the guard, this works fine when the user is actively or continuously using our application. For suppose if the user logged in and closes the application and then opens after some time, in that case, this behaviour subject variable will be empty, so in this case, the user will see login page again despite he is a logged-in user.
So to solve this problem need to check the user info in the constructor of the 'AuthService' file. The guards also expect returns boolean of observable, so we will also create a new observable variable in the AuthSevice.
src/app/auth/auth.service.ts:
import { Injectable } from "@angular/core";
import { BehaviorSubject, Observable, from, of, throwError } from "rxjs";
import { map, switchMap } from "rxjs/operators";
import { JwtHelperService } from "@auth0/angular-jwt";
import {Storage} from '@ionic/storage';
import { Platform } from '@ionic/angular';
@Injectable({
providedIn: "root",
})
export class AuthService {
userInfo = new BehaviorSubject(null);
jwtHelper = new JwtHelperService();
checkUserObs:Observable<any>;
constructor(
private readonly storage:Storage,
private readonly platform:Platform
) {
this.loadUserInfo();
}
loadUserInfo() {
let readyPlatformObs = from(this.platform.ready());
this.checkUserObs = readyPlatformObs.pipe(
switchMap(() => {
return from(this.getAccessToke());
}),
map((token) => {
if(!token){
return null;
}
var decodedUser = this.jwtHelper.decodeToken(token);
this.userInfo.next(decodedUser);
return true;
}));
}
getAccessToke(){
return this.storage.get("access_token");
}
// code hidden for display purpose
}
- (Line: 14) The 'checkUserObs' variable is the observable type, this variable will be used by the guard(will create in next steps) for protected routes.
- (Line: 17) Injected the 'Platform' from '@ionic/angular'.
- (Line: 19) In the constructor invoking 'loadUserInfo()'
- (Line: 23) The 'ready()' method from the 'Platform' instance to check the application is in a ready state based on the device which helps to check accuracy.
- (Line: 27) Fetching the token from the storage.
import { Injectable } from "@angular/core";
import {
CanActivate,
ActivatedRouteSnapshot,
RouterStateSnapshot,
UrlTree,
Router,
} from "@angular/router";
import { Observable } from "rxjs";
import { AuthService } from "../services/auth.service";
import { take, map } from "rxjs/operators";
@Injectable({
providedIn: "root",
})
export class AuthGuard implements CanActivate {
constructor(private authService: AuthService, private router: Router) {}
canActivate(
next: ActivatedRouteSnapshot,
state: RouterStateSnapshot
):
| Observable<boolean | UrlTree>
| Promise<boolean | UrlTree>
| boolean
| UrlTree {
return this.authService.checkUserObs.pipe(
take(1),
map((user) => {
if (!user) {
if (state.url.indexOf("login") != -1) {
return true;
} else {
this.router.navigateByUrl("/login");
return false;
}
} else {
if(state.url.indexOf("login") != -1){
this.router.navigateByUrl("/dashboard");
return false;
}else{
return true;
}
}
})
);
}
}
- If the 'checkUserObs' observable value returns true means the user is logged-in, in that case, if the user tries to access the 'login' URL then we redirect to the dashboard route. If the 'chekUserObs' returns value false then the user can only see a login page.
src/app/app.module.ts:
import { AuthGuard } from './guards/auth.guard';
const routes: Routes = [
{
path: '',
loadChildren: () => import('./tabs/tabs.module').then(m => m.TabsPageModule)
},
{
path: 'login',
loadChildren: () => import('./login/login.module').then( m => m.LoginPageModule),
canActivate:[AuthGuard]
},
{
path: 'dashboard',
loadChildren: () => import('./dashboard/dashboard.module').then( m => m.DashboardPageModule),
canActivate:[AuthGuard]
}
];
Nestjs(Node.js) Jwt API:
I have created a NestJS jwt mock API, where you can clone or download my git repository After downloading the repo run the following commands.
Command To Install NestJS CLI:
npm i -g @nestjs/cli
Next, go to the root folder of the repo and run the command to install all the package
Command To Install ALL Packages In our Repository application:
npm install
That's all we have set up a JWT API in our local system for testing, now run the following command to start the application.
Command To Start NestJS APP:
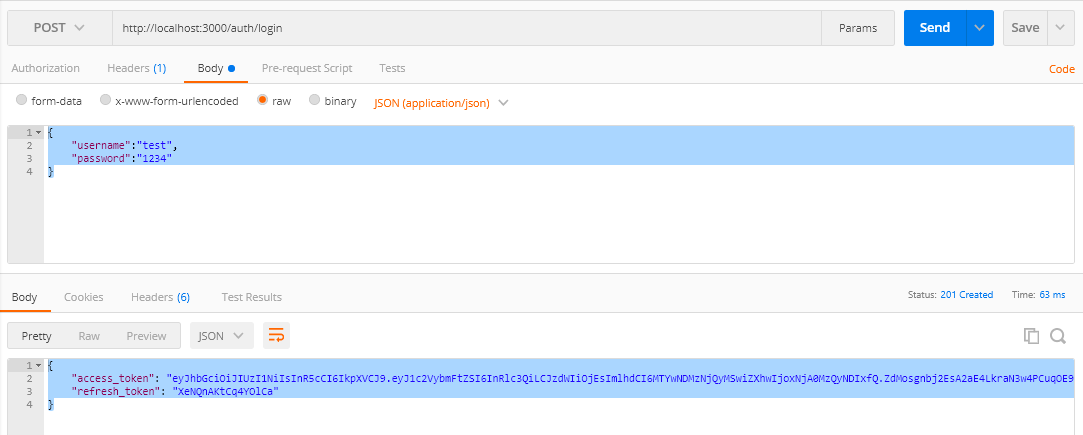
npm run start:devOur jwt token endpoint
Url:- http://localhost:3000/auth/login
Payload:-
{
"username":"test",
"password":"1234"
}
note:- payload should be same as above, variable name 'username' and 'password'
don't change them, they are even case sensitive. credentials also use as above
Use Authentication Endpoint In AuthService:
First import 'HttpClientModule' into the AppModule before the routing module.
src/app/app.module.ts:
import {HttpClientModule} from '@angular/common/http';
// code hidden for display purpose
@NgModule({
imports: [BrowserModule,
HttpClientModule,
IonicModule.forRoot(),
AppRoutingModule,
IonicStorageModule.forRoot()
],
})
export class AppModule {}
- The 'HttpClientModule' must declare above the 'AppRoutingModule'.
src/app/services/auth.service.ts:
useLogin(login: any): Observable<boolean> {
if(login && login.email && login.password){
var payload={
username:login.email,
password:login.password
};
return this.http.post("http://localhost:3000/auth/login",payload).pipe(
map((response:any)=>{
console.log(response);
this.storage.set('access_token',response.access_token);
var decodedUser = this.jwtHelper.decodeToken(response.access_token);
this.userInfo.next(decodedUser);
console.log(decodedUser);
return true;
})
)
}
return of(false);
}
- Here mocked jwt token replaced with jwt endpoint API
Support Me!
Buy Me A Coffee
PayPal Me
Wrapping Up:
Hopefully, I think this article delivered some useful information on the JWT authentication in Ionic5 angular application. I love to have your feedback, suggestions, and better techniques in the comment section below.

-2.png)






Thanks for share, You really help me.
ReplyDeleteI am getting Database not created. Must call create() first for login.page.ts in chrome console logs and unable to login "login fails"
ReplyDeletei don't know this is the best option, but when i put this.storage.create(); before this.storage.set('access_token', token); in auth.service.ts, the error was gone
DeleteThank you for the tutorial, and forget about the above issue I have solved it.
ReplyDeletecan you please let me know how to send user id in return this.http.get("http://localhost:3000/todos"+userid);
I'm getting "database not created" too, to solve this put ´´´this.storage.create()´´´ in AuthService constructor and works fine, but I don't know if this solution is the correct
ReplyDeleteif you guys have some error while using @ionic/storage. try to use import { Storage } from '@ionic/storage-angular'; and before use it, istall npm install @ionic/storage-angular
ReplyDeletesee documentation about this change for angular ionic use https://github.com/ionic-team/ionic-storage
I dont see the form to login at the begining
ReplyDelete