The main objectives of this article are:
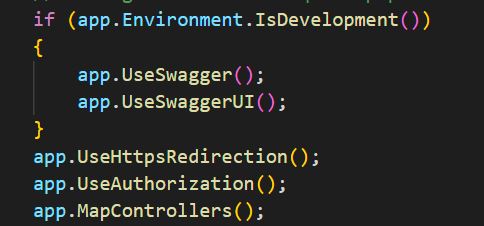
Middlewares in Program.cs:
- .Net6 Web API
- Install .NET6 SDK
- Create .Net6 Web API Application
- Entity Framework Core
- Install Entity Framework Core NuGet
- SQL Connectionstring
- Setup Entity Framework Core Database Context
.NET6 Web API:
Web API is a framework for building an HTTP service that can be accessed by any client like a browsermobile devices, and desktop apps.
In simple terminology API(Application Programming Interface) means an interface module that contains a programming function that can be requested via HTTP calls to save or fetch the data for their respective clients.
In simple terminology API(Application Programming Interface) means an interface module that contains a programming function that can be requested via HTTP calls to save or fetch the data for their respective clients.
Some of the key characteristics of API are:
- Supports HTTP verbs like 'GET', 'POST', 'PUT', 'DELETE', etc.
- Supports default responses like 'XML', and 'JSON'. Also can define custom responses.
- Supports self-hosting or individual hosting, so that all different kinds of apps can consume it.
- Authentication and Authorization are easy to implement.
- The ideal platform to build REST full services.
Install .NET6 SDK:
Note: Install .NET6 SDK for .NET CLI users. For Studio users, no need to install it explicitly, just need to have Visual Studio 2022(Only the latest version supports .NET6). To download the Visual Studio 2022 community version(free version) go to "https://visualstudio.microsoft.com/vs/".
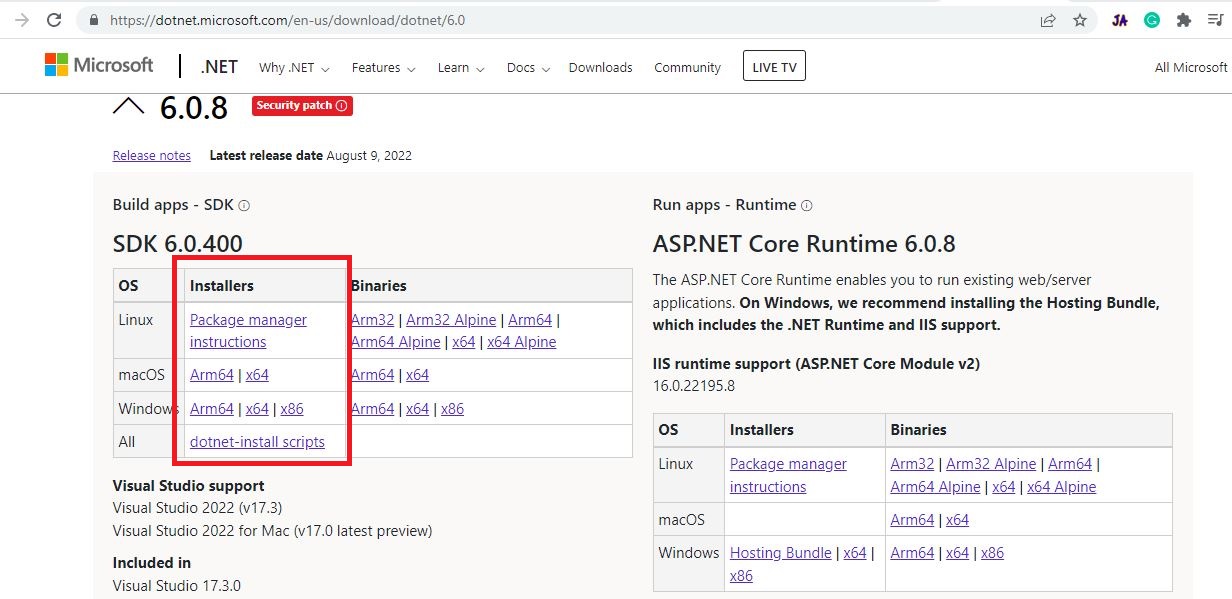
Dotnet CLI users must install the .NET6 SDK, so go to "https://dotnet.microsoft.com/en-us/download/dotnet/6.0" and then download SDK with respect to your machine operating system.
Create .NET6 Web API Application:
Let's create a .NET6 Web API sample application to accomplish our demo. we can use either Visual Studio 2022 or Visual Studio Code(using .NET CLI commands) to create any .NET6 application. For this demo, I'm using the 'Visual Studio Cod'(using the .NET CLI command) editor.
dotnet new webapi -o name_of_your_project
Now let's explore the default services or middleware that are in 'Program.cs'.
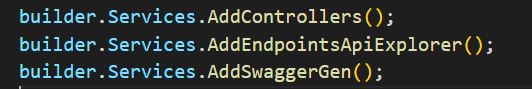
Services in Program.cs:
- The 'AddControllers' service for API controllers. This method will not work for the Views or Pages.
- The 'AddEndpointsAPIExplorer' service of endpoint metadata.
- The 'AddSwagerGen' service for the swagger.
- The swagger middleware to load the swagger page.
- The 'UseHttpsRedirection' middleware to redirect the 'HTTP' request to 'HTTPS'.
- The user authorization middleware.
- The 'MapControllers' is an endpoint middleware that can direct the request to API's controllers.
Entity Framework:
Entity Framework Core is an Object/Relational Mapping(ORM) framework. EF Core makes database communication more fluent and easy. The 'DatabaseContext' class acts as a database from our c# code, it will contain all registered tables as 'DbSet<TEntity>'(TEntity is any POCO class of a table).
In this demo, we are going to implement the 'Code First With Existing Database' technique. Creating the classes for an existing database is known as 'Code First With Existing Database'.
Install Entity FrameworkCore NuGet:
Now install the Entity Framework Core NuGet.
Package Manager Command
Install-Package Microsoft.EntityFrameworkCore -Version 6.0.8
Install-Package Microsoft.EntityFrameworkCore -Version 6.0.8
CLI Command
dotnet add package Microsoft.EntityFrameworkCore --version 6.0.8
dotnet add package Microsoft.EntityFrameworkCore --version 6.0.8
Now install SQL server which is Entity FrameworkCore dependent library.
Package Manager Command
Install-Package Microsoft.EntityFrameworkCore.SqlServer -Version 6.0.8
Install-Package Microsoft.EntityFrameworkCore.SqlServer -Version 6.0.8
CLI Command
dotnet add package Microsoft.EntityFrameworkCore.SqlServer --version 6.0.8
dotnet add package Microsoft.EntityFrameworkCore.SqlServer --version 6.0.8
SQL Connectionstring:
Let's prepare an SQL connection string.
Sample SQL Connectionstring:
Data Source=your_sql_server_name;Initial Catalog=your_database_name;Integrated Security=True;Connect Timeout=30
- Data Source - SQL Server Name
- Initial Catalog - Name of your database
- Integrated Security - Current windows credentials use of authentication
- Connect Timeout - SQL Connection Timeout
appsettings.Development.json:
"ConnectionStrings": {
"ReactJSDBConnection":"Your_db_connection"
}
Setup Entity Framework Core DatabaseContext:
Let's create a class that represents our table 'SuperVillain'. So let's create a folder like 'Data' and a subfolder like 'Entities' and then add a class like 'SuperVillain.cs'.
Data/Entities/SuperVillain.cs:
namespace ReactDemo.API.Data.Entities;
public class SuperVillain
{
public int Id { get; set; }
public string? VillainName { get; set; }
public string? Franchise { get; set; }
public string? Powers { get; set; }
public string? ImageUrl { get; set; }
}
To manage or control all the table classes we have to create a database context class. So let's create our context class like 'ReactJSDemoContext.cs' in the 'Data' folder.Data/ReactJSDemoContext.cs:
using Microsoft.EntityFrameworkCore;
using ReactDemo.API.Data.Entities;
namespace ReactDemo.API.Data;
public class ReactJSDemoContext : DbContext
{
public ReactJSDemoContext(DbContextOptions<ReactJSDemoContext> context) : base(context)
{
}
public DbSet<SuperVillain> SuperVillain { get; set; }
}
- (Line: 6)The 'Microsoft.EntityFrameworkCore.DbContext' needs to be inherited by 'ReactJSDemoContext' to act as a database context class.
- (Line: 8) The 'Microsoft.EntityFrameworkCore.DbContextOptions' is instance of options that we are going to register in 'Program.cs' like 'ConnectionString', 'DatabaseProvider', etc.
- (Line: 11) All our table classes must be registered inside of our database context class with 'DbSet<T>' so that the entity framework core can communicate with the tables of the database.
Program.cs:
builder.Services.AddDbContext<ReactJSDemoContext>(options =>
{
options.UseSqlServer(builder.Configuration.GetConnectionString("ReactJSDBConnection"));
});
- Here we have to pass our connection string to the 'UseSqlServer()' service.
Nex article we are going to implement the Read Operation.
Support Me!
Buy Me A Coffee
PayPal Me
Video Session:
Wrapping Up:
Hopefully, I think this article delivered some useful information on the .NET 6 Web API and React JS(v18). using I love to have your feedback, suggestions, and better techniques in the comment section below.
Refer:
Part-1 | .NET 6 Web API | SQL Database | React JS(v18) | CRUD Example
Part-2 | .NET 6 Web API | SQL Database | React JS(v18) | CRUD Example
Part-4 | .NET 6 Web API | SQL Database | React JS(v18) | CRUD Example
Part-2 | .NET 6 Web API | SQL Database | React JS(v18) | CRUD Example
Part-4 | .NET 6 Web API | SQL Database | React JS(v18) | CRUD Example
Part-5 | .NET 6 Web API | SQL Database | React JS(v18) | CRUD Example
Part-6 | .NET 6 Web API | SQL Database | React JS(v18) | CRUD Example
Part-7 | .NET 6 Web API | SQL Database | React JS(v18) | CRUD Example
Part-6 | .NET 6 Web API | SQL Database | React JS(v18) | CRUD Example
Part-7 | .NET 6 Web API | SQL Database | React JS(v18) | CRUD Example






Comments
Post a Comment