Part-3 Steps To Implement Google Authentication Into Existing Blazor WebAssembly Standalone Application
In this article, we will understand steps to integrate google authentication from scratch manually into the Blazor WebAssembly standalone application. Part-1 google authentication steps by default bundled with blazor webassembly application on selecting the authentication checkbox while creating the project. But here we will inject the authentication into the project that is not previously enabled with authentication.
Step3:
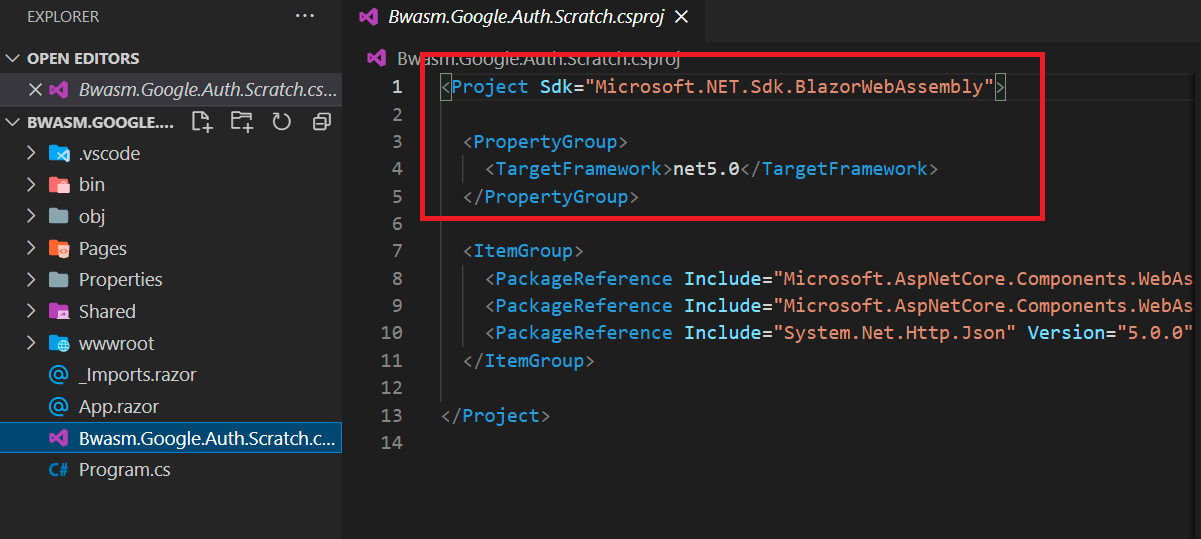
Create Blazor WebAssembly Project:
Let's create a Blazor WebAssembly project without checking the authentication.
Install Authentication NuGet:
Package Manager:
Install-Package Microsoft.AspNetCore.Components.WebAssembly.Authentication -Version 5.0.5
.Net CLI:
dotnet add package Microsoft.AspNetCore.Components.WebAssembly.Authentication --version 5.0.5
Register Blazor Application In Google API's Console:
Step1:
Create an account in Google API's Console(https://console.cloud.google.com/apis/dashboard).
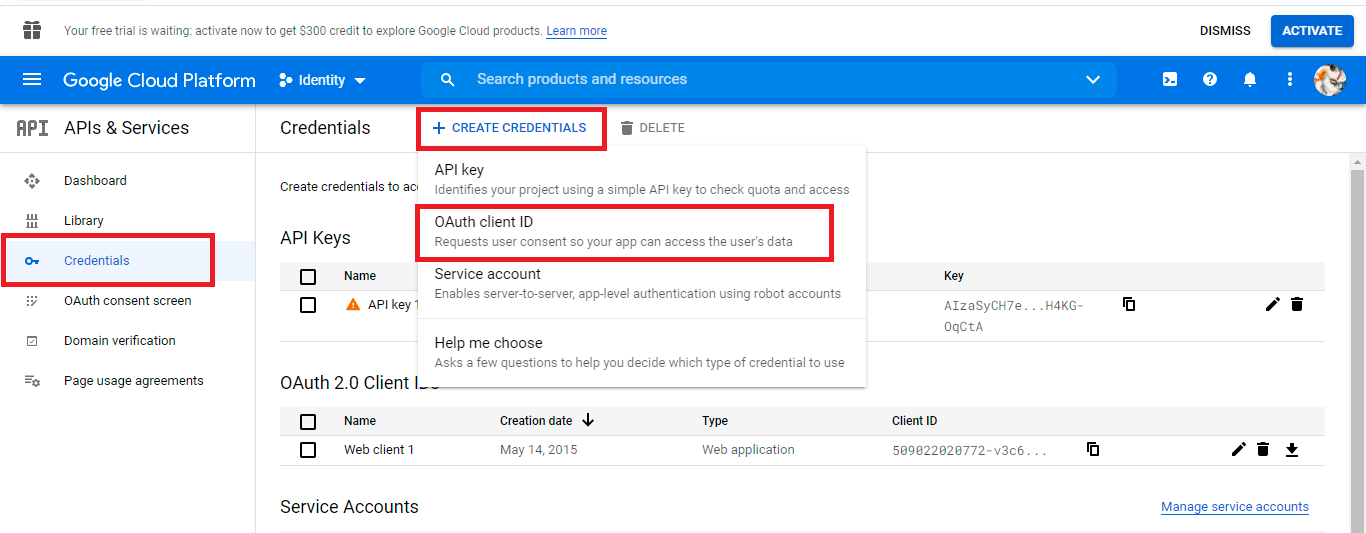
Step2:
Select the 'Credentials' menu and then click on 'Create Credentials'options and then select 'OAuth Client ID'.
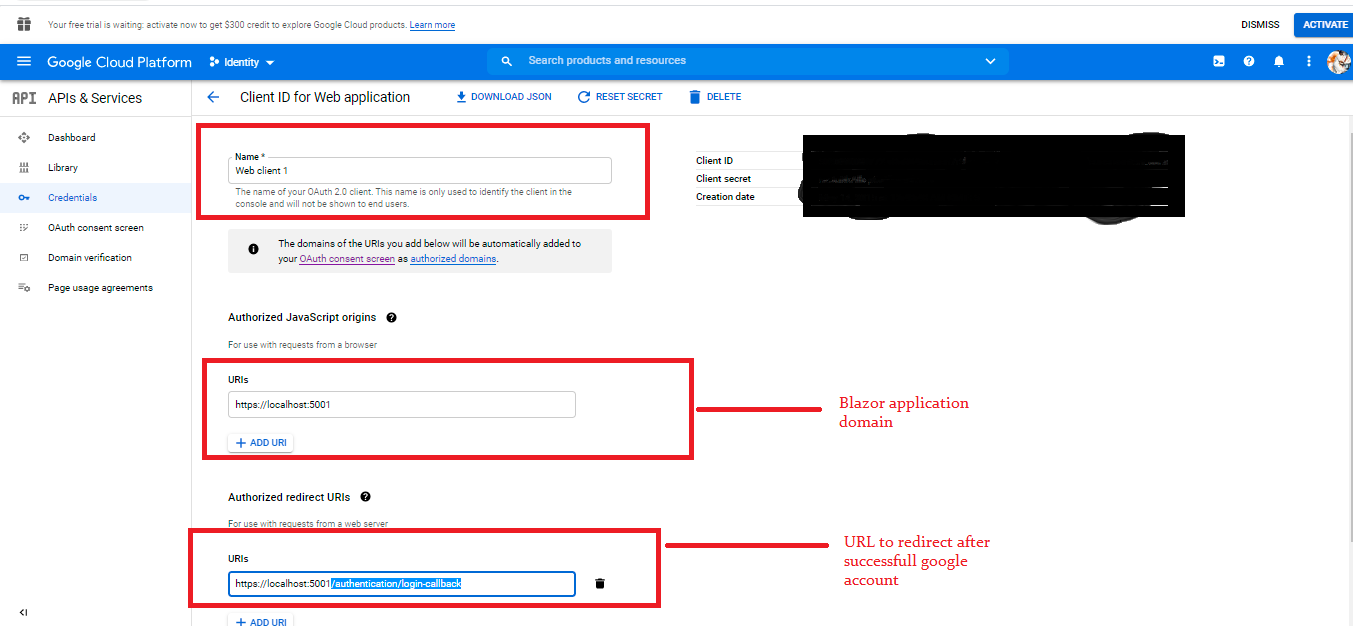
Register our application here:
- Create a name for our application.
- Then register our blazor web assembly application domain.
- Then register login callback URL.(its path should be fixed like '/authentication/login-callback', so these URL's automatically defined by our blazor application).
Step4:
Now download the JSON file for settings that we need to configure in our Blazor Web Assembly application.
Configure Settings In Blazor WebAssembly Application:
Now in the app settings file in 'wwwroot' folder need to configure the following settings:
- Authority - value should be a domain. So for google authentication, its value should be "https://accounts.google.com/".
- ClientId - its value copy from the downloaded JSON file from google console.
- PostLogoutRedirectUri - its default path should be '/authentication/logout-callback'. Application will be redirect to this path on clicking logout.
- RedirectUri - its default path should be '/authentication/login-callback'. This path should match with the google registered path value. This path used to redirect applications on redirect.
- ResponseType - its value should be 'id_token'.
wwwroot/appsettings.Development.json:
{
"Local": {
"Authority": "https://accounts.google.com/",
"ClientId": "your_google_console_clientId",
"PostLogoutRedirectUri": "https://localhost:5001/authentication/logout-callback",
"RedirectUri": "https://localhost:5001/authentication/login-callback",
"ResponseType": "id_token"
}
}
Configure OIDC Service:
Now configure the OIDC service in the 'Program.cs' file
Program.cs:
builder.Services.AddOidcAuthentication(options => {
builder.Configuration.Bind("Local", options.ProviderOptions);
});
- Here binding or loading the authentication settings from JSON into OIDC auth service.
Create Authentication Component:
If you recall in previous steps you can observe authentication ur's like 'authentication/logout-callback', 'authentication/login-callback', etc. These all paths related to 'authentication' need to be loads this newly creating authentication component. This component will contain blazor defined component like 'RemoteAuthenticatorView'. The 'RemoteAuthenticatorView' component will perform all auth workflow based on the URL path.
Pages/Authentication.razor:
@page "/authentication/{action}"
@using Microsoft.AspNetCore.Components.WebAssembly.Authentication
<RemoteAuthenticatorView Action="@Action">
</RemoteAuthenticatorView>
@code{
[Parameter] public string Action { get; set; }
}
- Here part of the URL is passed as input param to 'RemoteAuthenticatiorView' component. So based on the path login flow executes.
Add AuthenticationService.js:
On installing the blazor webassembly authentication library it also creates a js file like 'AthenticationService.js' file. This js file contains core logic for the authentication process. So we need to add the reference of this js file into our index.html file just above the closing body tag.
wwwroot/index.html:
<script src="_content/Microsoft.AspNetCore.Components.WebAssembly.Authentication/AuthenticationService.js"> </script>
CascadingAuthenticationState Component:
To inject authentication state into our blazor webassembly application then the CascadingAuthenticationState component should be the parent component of the entire application. The CascadingAuthenticationState must be rendered in 'App.razor' component.
App.razor:
@using Microsoft.AspNetCore.Components.Authorization
<CascadingAuthenticationState>
<Router AppAssembly="@typeof(Program).Assembly" PreferExactMatches="@true">
<Found Context="routeData">
<RouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" />
</Found>
<NotFound>
<LayoutView Layout="@typeof(MainLayout)">
<p>Sorry, there's nothing at this address.</p>
</LayoutView>
</NotFound>
</Router>
</CascadingAuthenticationState>
- The 'CascadingAuthenticationState' component loads from the 'Microsoft.AspNetCore.Components.Authorization'.
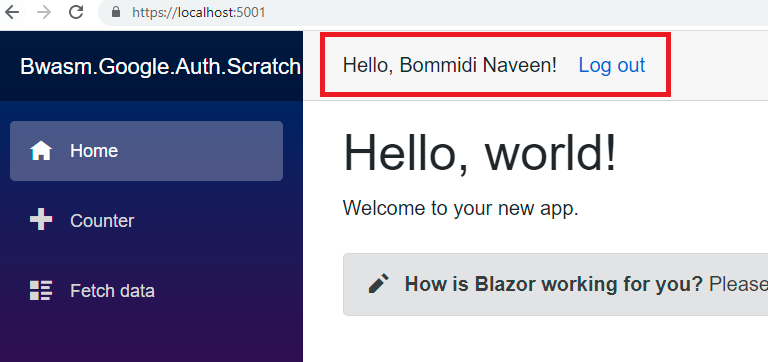
Create Login And Logout Button:
Now in the 'Shared' folder let's create a new component like 'LoginDisplay.razor'
Shared/LoginDisplay.razor:
@using Microsoft.AspNetCore.Components.Authorization
@using Microsoft.AspNetCore.Components.WebAssembly.Authentication
@inject NavigationManager Navigation
@inject SignOutSessionStateManager SignOutManager
<AuthorizeView>
<Authorized>
Hello, @context.User.Identity.Name!
<button class="nav-link btn btn-link" @onclick="BeginSignOut">Log out</button>
</Authorized>
<NotAuthorized>
<a href="authentication/login">Log in</a>
</NotAuthorized>
</AuthorizeView>
@code{
private async Task BeginSignOut(MouseEventArgs args)
{
await SignOutManager.SetSignOutState();
Navigation.NavigateTo($"authentication/logout");
}
}
- (Line: 13) The 'Login' button configured. It navigates our 'Authentication.razor' component. So in the URL 'login' keyword plays a crucial role based on this appropriate login functionality will be triggered by the 'RemoteAuthenticatorView' component.
- (Line: 10) The logout button configured with the 'BeginSingOut' callback method.
- (Line: 18-22) Before logging out we need to set an application state like 'SignOutManager.SetSignOutState' and navigated to the 'Authentication.razor' component. Based on 'logout' keyword logout functionality triggered.
Video Session:
Support Me!
Buy Me A Coffee
PayPal Me
Wrapping Up:
Hopefully, I think this article delivered some useful information about adding google users to the database and generating JWT Blazor Webassembly Standalone Application. I love to have your feedback, suggestions, and better techniques in the comment section below.






How do configure this If I have authentication using Identity framework?
ReplyDeleteI am having problem as the Authorize works for the Identity, not the Google authentication. Is it possible to have two authentication providers? This is the error that I am getting:
Deleteblazor.webassembly.js:1 crit: Microsoft.AspNetCore.Components.WebAssembly.Rendering.WebAssemblyRenderer[100]
Unhandled exception rendering component: Specified cast is not valid.
System.InvalidCastException: Specified cast is not valid.
at Microsoft.Extensions.DependencyInjection.WebAssemblyAuthenticationServiceCollectionExtensions.<>c__0`3[[Microsoft.AspNetCore.Components.WebAssembly.Authentication.RemoteAuthenticationState, Microsoft.AspNetCore.Components.WebAssembly.Authentication, Version=5.0.0.0, Culture=neutral, PublicKeyToken=adb9793829ddae60],[Microsoft.AspNetCore.Components.WebAssembly.Authentication.RemoteUserAccount, Microsoft.AspNetCore.Components.WebAssembly.Authentication, Version=5.0.0.0, Culture=neutral, PublicKeyToken=adb9793829ddae60],[Microsoft.AspNetCore.Components.WebAssembly.Authentication.OidcProviderOptions, Microsoft.AspNetCore.Components.WebAssembly.Authentication, Version=5.0.0.0, Culture=neutral, PublicKeyToken=adb9793829ddae60]].b__0_0(IServiceProvider sp)
at Microsoft.Extensions.DependencyInjection.ServiceLookup.CallSiteRuntimeResolver.VisitFactory(FactoryCallSite factoryCallSite, RuntimeResolverContext context)
at Microsoft.Extensions.DependencyInjection.ServiceLookup.CallSiteVisitor`2[[Microsoft.Extensions.DependencyInjection.ServiceLookup.RuntimeResolverContext, Microsoft.Extensions.DependencyInjection, Version=5.0.0.1, Culture=neutral, PublicKeyToken=adb9793829ddae60],[System.Object, System.Private.CoreLib, Version=5.0.0.0, Culture=neutral, PublicKeyToken=7cec85d7bea7798e]].VisitCallSiteMain(ServiceCallSite callSite, RuntimeResolverContext argument)
at Microsoft.Extensions.DependencyInjection.ServiceLookup.CallSiteRuntimeResolver.VisitCache(ServiceCallSite callSite, RuntimeResolverContext context, ServiceProviderEngineScope serviceProviderEngine, RuntimeResolverLock lockType)
at Microsoft.Extensions.DependencyInjection.ServiceLookup.CallSiteRuntimeResolver.VisitScopeCache(ServiceCallSite singletonCallSite, RuntimeResolverContext context)
Hi mns,
Deleteif you want to use Microsoft Identity Authentication,
Then you can't do it directly in blazor webassembly, you must depend on Web API . So in web API you have to implement the identity authentication. Then blazor webassembly side you need to use jwt token for authentication.
I had another blog for jwt token authentication in blazor webassembly
https://www.blogger.com/blog/statspost/week/7124990149159442330/6946558683561756493
Thanks a lot for fast reply sir. Log in using Identity framework is working, however not with the Google authentication using oauth.
DeleteAnd I do have a web api. To be specific, I am actually trying to receive google contacts using People API. I am able to do this via web api, however, I cannot retrieve the results from API on Blazor web assembly project. I am using HttpClient on Blazor. The error in console says "Response to preflight request doesn't pass access control check: Redirect is not allowed for a preflight request". But thank you, I will take a look at the article you posted.
DeleteHello,
ReplyDeletethanks for the blog. I recieve an error :
"There was an error trying to log you in: 'No authority or metadataUrl configured on settings"
I received the same error, i decided to forget Blazor. The sample program doesn't even work
Delete